 本站 - 网站部署原创
本站 - 网站部署原创
序言
部署,打造自己的「身份证」。
自动化,时间管理的福利。
2021-11-01 @Young Kbt
# 手动部署
# 介绍
GitHub Pages 是一个静态站点托管服务。
如果你想记录生活、抒发情感、分享见解,这一切都离不开一个可以承载文字的平台,一个独立的、由自己掌控的平台,而 GitHub Pages 就是这么一个平台。
在这个平台里你可以使用自己的个性域名;可以在海量的主题里挑选最适合你的那一款,如果你技术极客,也可以根据自己的喜好,设计属于自己的个性化页面;你既可以在线创建和发布网站,也可以在本地通过客户端工具或者命令行进行网站和内容的管理。
你完全可以通过 GitHub Pages 展示和输出自身价值,甚至可以把它打造成属于自己的互联网「身份证」。
如果你想仔细了解 GitHub Pages,点击这里 (opens new window)
# 优势
- GitHub Pages 完全免费,不需要个人购买服务器、域名
- 官方文档详细,不需要强大的编程能力,只需要一步一步按着操作来使用
- 支持的功能多,你可以绑定你的域名、使用免费的 HTTPS、自己 DIY 网站的主题、使用他人开发好的插件等等
- 完成搭建后,只需要专注于文章即可,其他诸如环境搭建、系统维护、文件存储的事情一概不用操心,都由 GitHub Pages 处理
......
# 限制
GitHub Pages源仓库建议限制为 1GB;- 发布的
GitHub Pages网站可能不超过 1GB; GitHub Pages网站每月的带宽限制为 100GB;GitHub Pages网站每小时限制 10 个软件。
# 开始使用
首先,你必须拥有一个
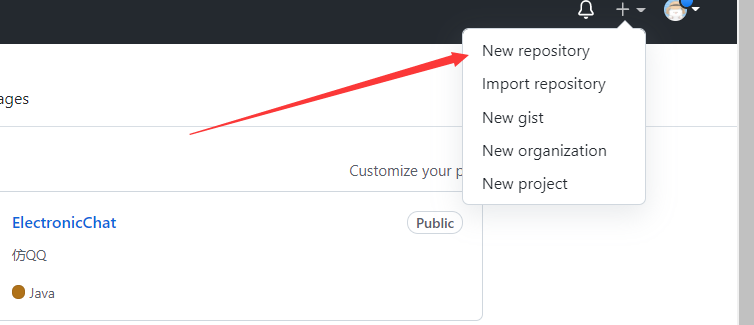
GitHub账号,注册点击这里 (opens new window)创建一个仓库用于存放自己的博客项目,如图:点击右上角的 + 号

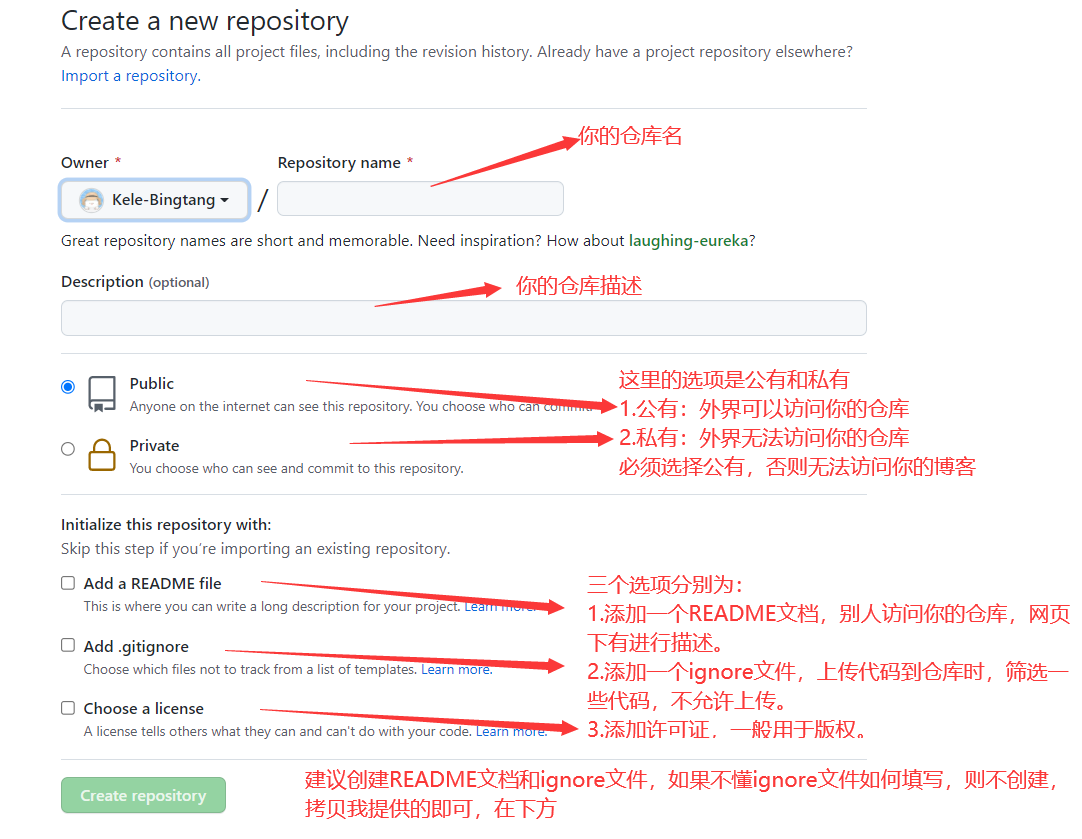
填写自己的仓库信息

如我的博客仓库名就叫
notes-blog,因为我打算创建一个生活博客,类似于live-blog,所以对博客名进行分类防止图片失效,这里记录步骤和gitignore文件内容
- 填写仓库名
- 填写仓库描述,可以不写
- 选择公有
Public - 建议选择
Add a README file,添加README文档 Add .gitignore是添加.gitignore文件,如果不知道文件内容,可以不选。则需要手动在自己的博客目录下创建.gitignore文档,填入如下内容:
# npm package-lock.json node_modules # yarn yarn.lock # vscode .vscode # vuepress docs/.vuepress/dist # 百度链接推送 urls.txt # mac .DS_Store1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
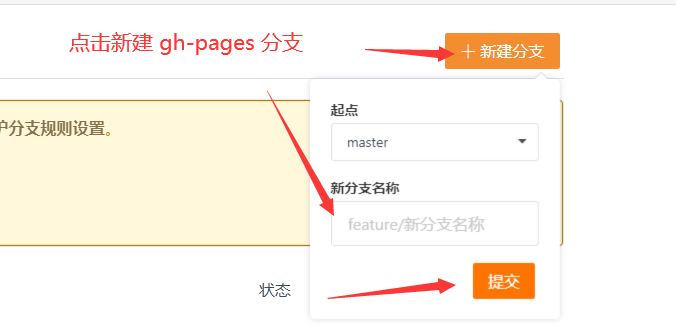
19创建仓库后,进入仓库,然后创建一个分支,名字必须叫做
gh-pages,可以理解为默认只识别这个名字- 创建好的仓库默认主支是
master或者main,现在 GitHub 逐渐让main作为默认的主支名 - 主支用于仓库的文件汇总,分支则是每一个用户上传到仓库的通道,最终合并到主支

防止图片失效,这里记录步骤
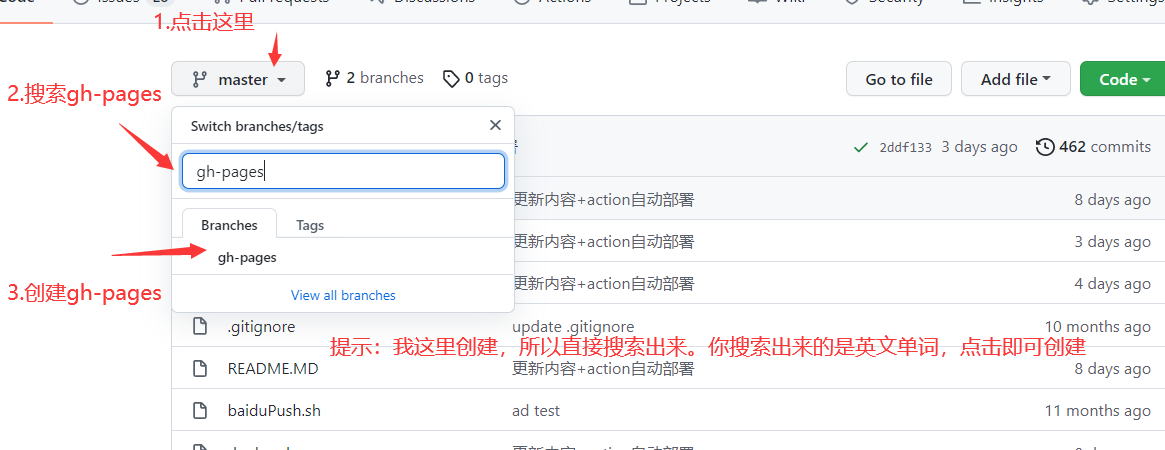
- 点击
master,弹出拉下框 - 搜索
gh-pages,必须是这个 - 创建
gh-pages。搜索后,会显示Create branch:gh-pages from master,点击即可创建
- 创建好的仓库默认主支是
说明
为什么创建 gh-pages 分支呢?因为 master 主支放的是博客源码,而 gh-pages 分支放的是主支打包后的博客代码。
不理解打包,可以这么认为:写的 markdown 文档是源码,要想显示到网页上,需要变成 html 文件,打包就是变成 html 的过程。
2021-11-01 @Young Kbt
# 上传代码
初始化项目根目录
git init1如果早期你的项目体系是从其他人的仓库克隆的,说明你不需要初始化根目录,而是需要修改
GitHub的提交地址,因为提交地址目前是其他人的修改提交地址
方法一:
执行如下命令进行更改:
git remote rm origin # 删除远程地址 git remote add origin URL # URL 填写自己的仓库地址,如我的就是 https://github.com/Kele-Bingtang/notes-blog1
2方法二:(执行方法一,其实就会自动执行方法二)
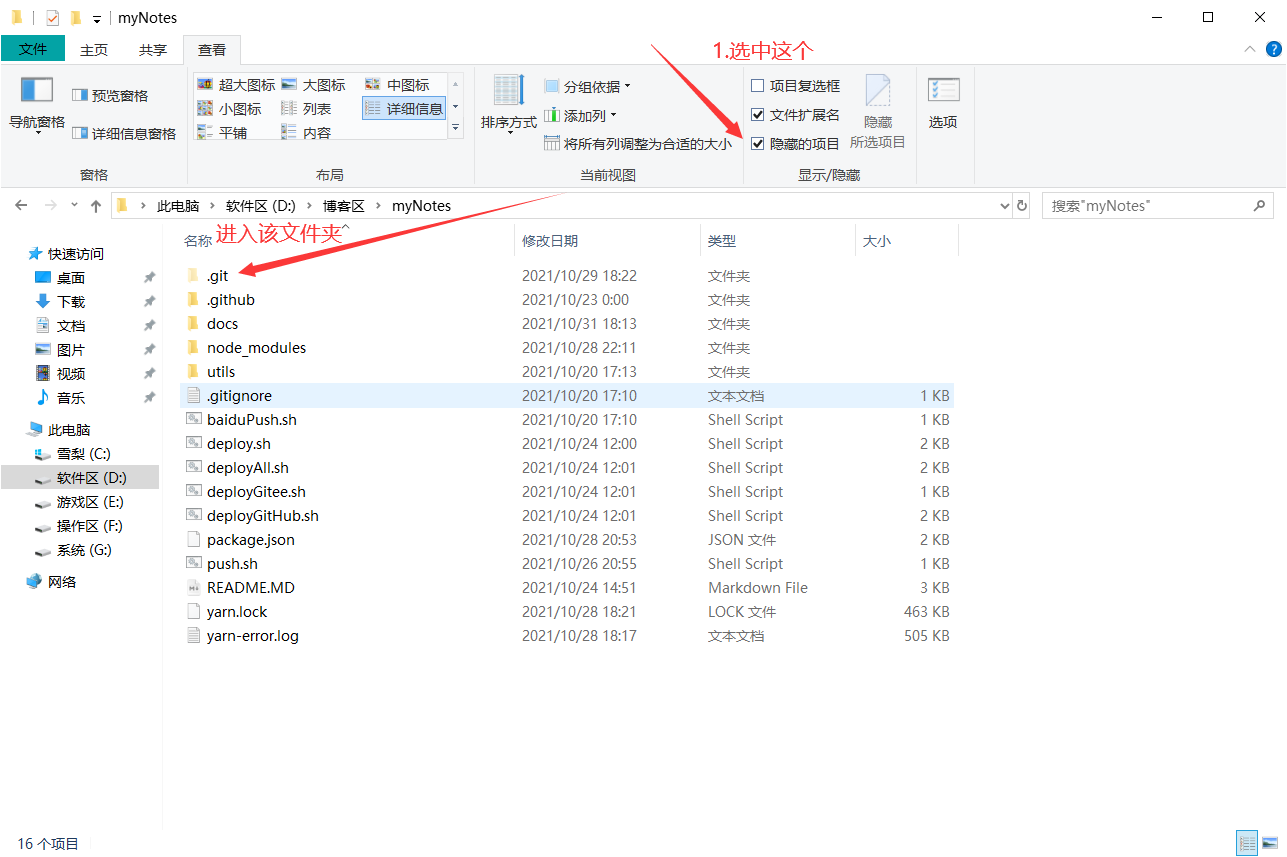
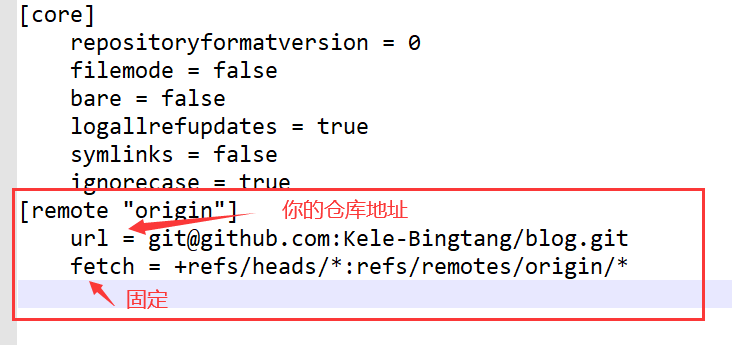
打开根目录下的
.git文件夹,因为这个文件夹默认隐藏,所以需要设置显示隐藏文件
进入
.git目录后,打开config文件,手动添入信息:url、fetch
提交项目的源码和项目的打包文件
提交项目源码到仓库里
git add -A # 把项目的所有文件添加到本地仓库 git commit -m "" # 双引号里是对于添加文件的描述 git push # 将本地仓库提交到远程仓库,也就是你的 GitHub 仓库,地址默认上方 config 文件的 url,具体看上方图片 # 你也可以 git push URL # URL就是你的仓库地址1
2
3
4进入项目的根目录,打包项目
yarn run build # build是package.json的规定,你的不一定是build1vuepress build docs1// Make sure to add code blocks to your code group
上传打包项目到
gh-pages分支,我的是在.vuepress目录下的distgit add -A # 把项目的所有文件添加到本地仓库 git commit -m "" # 双引号里是对于添加文件的描述 git push -f URL master:gh-pages # URL就是你的仓库地址,推送到github gh-pages分支1
2
3-f 是必须的,意味着覆盖原来的内容
自此,如果可以在仓库 master 下看到源码,gh-pages 下看到打包后的文件,代表成功了
# 开启部署
笔记
这一内容为开启 Github Page 或者 Gitee Page,是为了连接手动部署成功后的操作,如果手动部署失败或者想直接使用脚本部署,则至少二选一成功了再来进行本内容的操作。
自动化部署前需要先开启 Github Page 或者 Gitee Page。
2021-11-01 @Young Kbt
当部署成功时,没有看到想要的成果,我相信不会有人继续进行枯燥的操作。下面将开启 Github Page 或者 Gitee Page,见证自己的部署成功页面。
GitHub Page

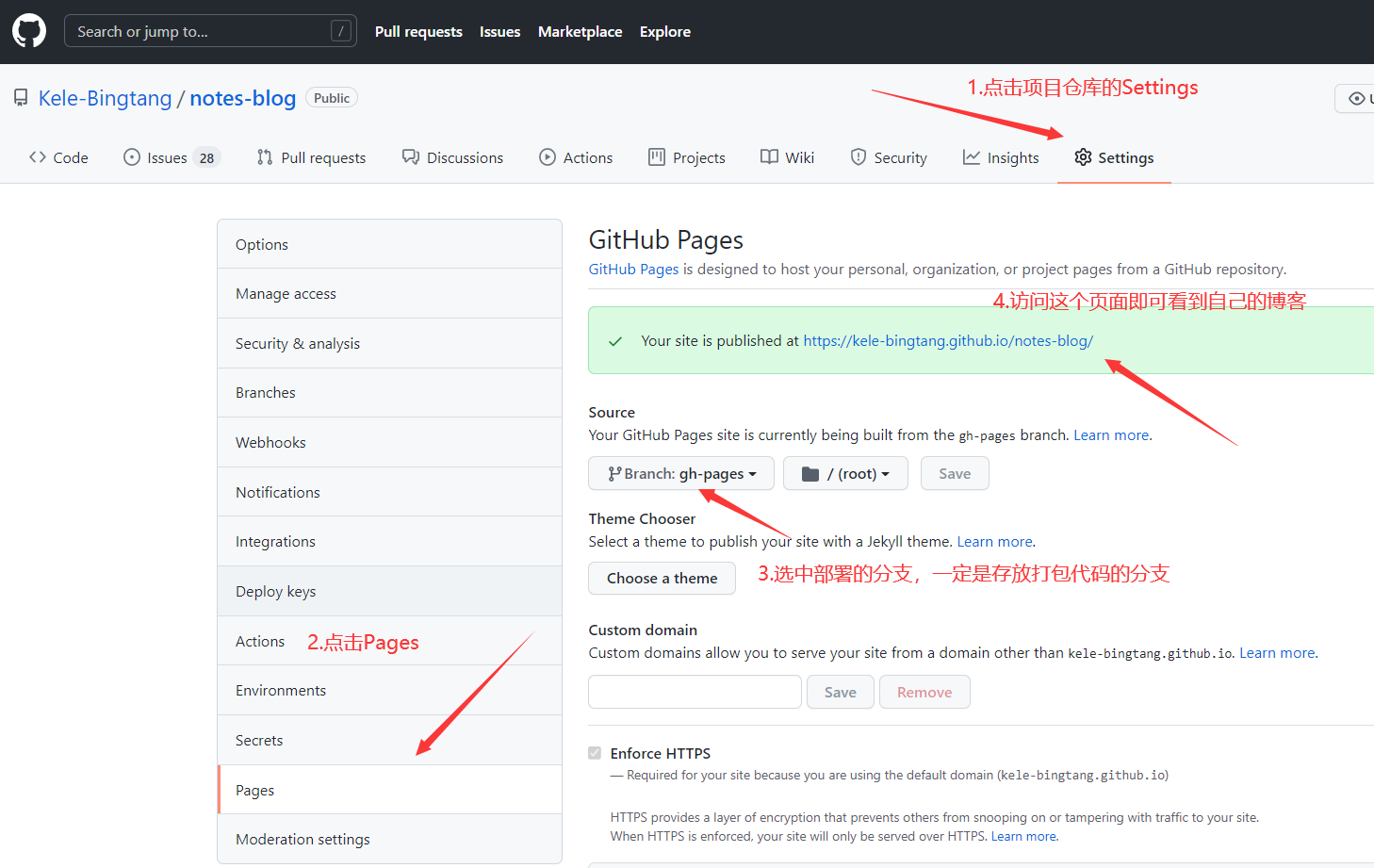
防止图片失效,这里记录步骤
- 进入仓库,点击
Settings - 找到
Pages选项 - 选择要部署的分支,一定是
gh-pages分支 - 绿色框的地址,就是所有人都能访问的地址,访问之后,就能看到你的博客
Gitee Page

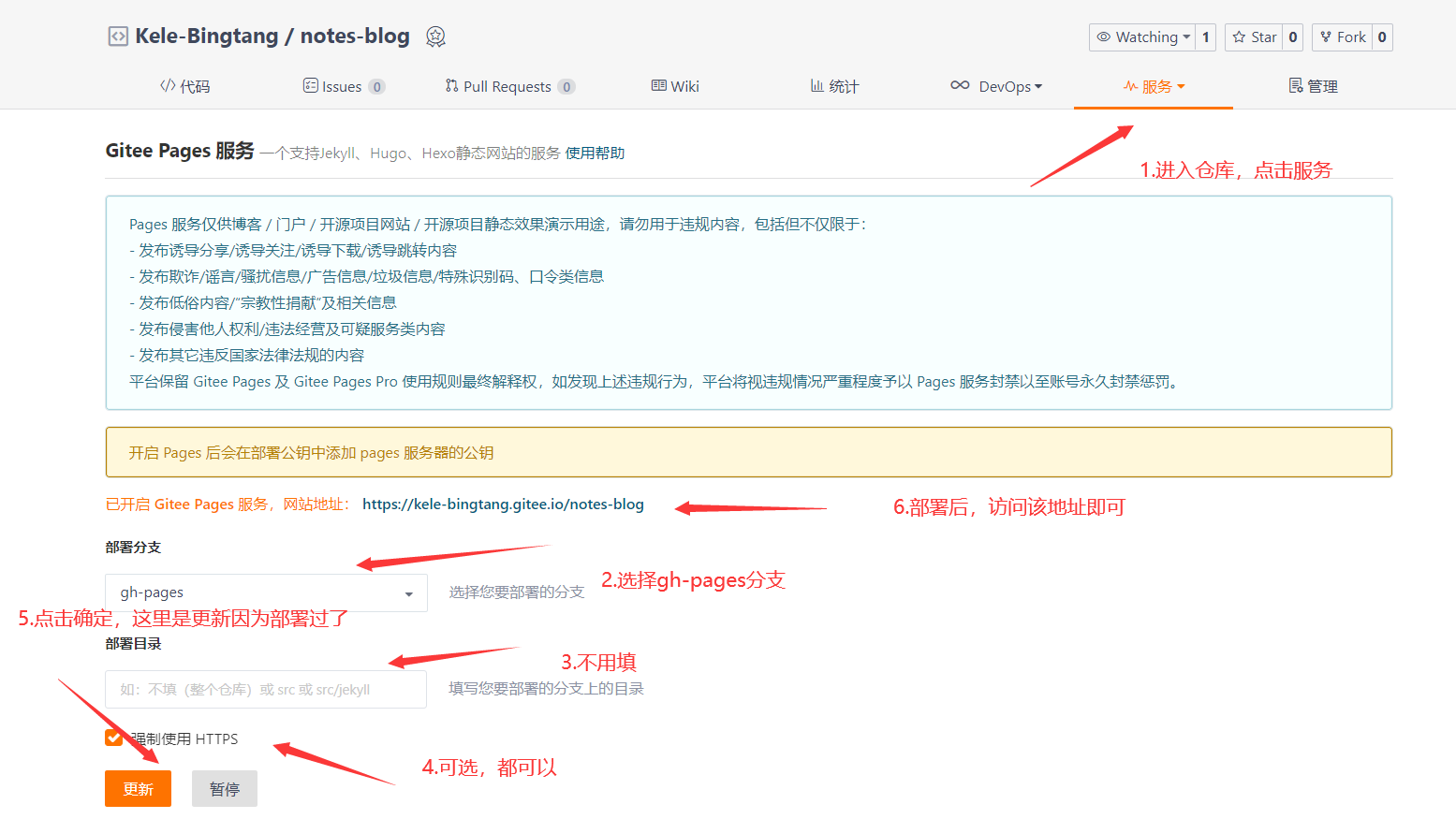
第一步,点击服务的时候,会有 6 个选项,选择第一个 Gitee Pages
防止图片失效,这里记录步骤
- 进入仓库,点击服务,弹出选择列表,选择
Gitee Pages - 选择要部署的分支,一定是
gh-pages分支 - 部署目录默认整个
gh-pages分支 - HTTP5 可选可不选,我选了
- 按下确定按钮,等待不久,显示地址,所有人访问这个地址就能进入你的博客
注意
Github 一旦更新 gh-pages 分支内容,会自动重新部署,所以访问页面是最新的。
Gitee 一旦更新 gh-pages 分支内容,需要手动点击上图的更新按钮,访问的页面才是最新的。要想自动更新部署。要花钱。
2021-11-02 @Young Kbt
# 脚本部署
注意
脚本部署仅适用于把打包后的文件推送到 GitHub 仓库的 gh-pages 分支下,不适用把项目源码推送到 master 主支上。
所以还得手动执行命令把源码推送到 GitHub 仓库。当然自动化部署,可以全部解决。
2021-11-01 @Young Kbt
每次写完文档,如果都需要像上面上传代码中手动打包,无疑是繁琐且耗费时间的,学会使用脚本解决频繁的问题,能更加专注于文章。
shell 脚本,请自行学习,日后我更新了 shell 的学习文档,这里会提供跳转地址 「*记录」。
该脚本是推送项目到 GitHub,如果推送到 Gitee,修改仓库地址即可,脚本名叫 deploy.sh,请放在项目的根目录下。
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果手运行该脚本,则执行if里的,如果是GitHub自动执行该脚本,则是else里的
if [ -z "$GITHUB_TOKEN" ]; then
msg='deploy'
githubUrl=git@github.com:Kele-Bingtang/notes-blog.git # 替换自己的 GitHub 仓库地址,SSH格式
else
msg='来自github actions的自动部署'
# 替换自己的 GitHub 仓库地址,更改的是 @后面的地址 以及 把Kele-Bingtang 改为自己用户名
githubUrl=https://Kele-Bingtang:${GITHUB_TOKEN}@github.com/Kele-Bingtang/notes-blog.git
git config --global user.name "Kele_Bingtang" # 修改为自己的 GitHub 用户名
git config --global user.email "2456019588@qq.com" # 修改为自己的 GitHub 邮箱,注册时绑定的邮箱
fi
git init
git add -A
git commit -m "${msg}"
git push -f $githubUrl master:gh-pages # 推送到github gh-pages分支
cd - # 退回开始所在目录
rm -rf docs/.vuepress/dist
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
在项目根目录打开 bash 命令窗口或者 Git Bash Here 窗口,执行该脚本
sh deploy.sh # 假设你的脚本叫 deploy.sh
注意:Windows下的
cmd无法执行shell脚本
# 自动化部署
注意
Github 一旦推送了新代码,则会自动化部署。
Gitee 一旦推送了新代码,不会自动化部署,需要手动点击更新按钮。如实现自动化,需要收费,99元/年。
2021-11-01 @Young Kbt
使用了脚本部署,相比较手动部署,少了打包的过程,节省了时间,但是还要手动执行两次过程:
- 敲打命令推送项目源码到仓库的
master上 - 执行
shell脚本,自动打包并推送打包内容到仓库的gh-pages上
自动化部署利用了 GitHub Actions ,仅需实现过程1:推送项目源码到 master,即可自动实现过程 2
过程 1 可以写一个脚本执行。这样执行一个脚本,即可实现自动化,下方有该脚本,名叫 push.sh
# 介绍
GitHub Actions (opens new window) 是 GitHub 的持续集成服务,于 2018 年 10 月推出。
GitHub Actions 入门教程 (opens new window)
GitHub Actions 商城 (opens new window)
# 生成token
首先,获取 token,这是 GitHub 的另一种授权方式,即不需要用户名和密码
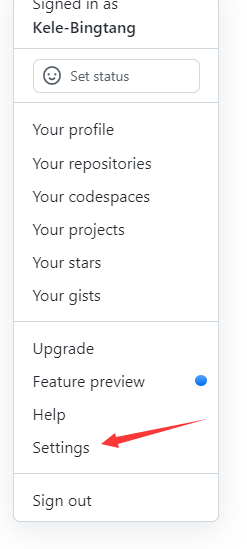
进入 GitHub,点击头像,找到 setting

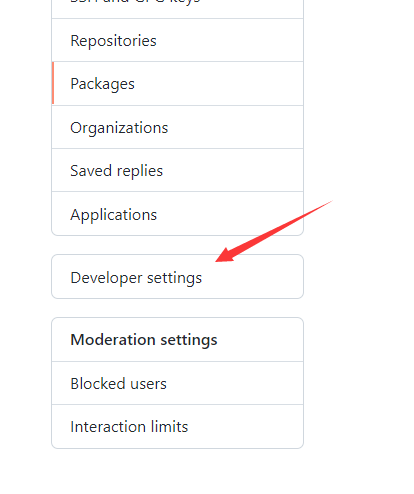
找到 Developer settings 并点击

点击
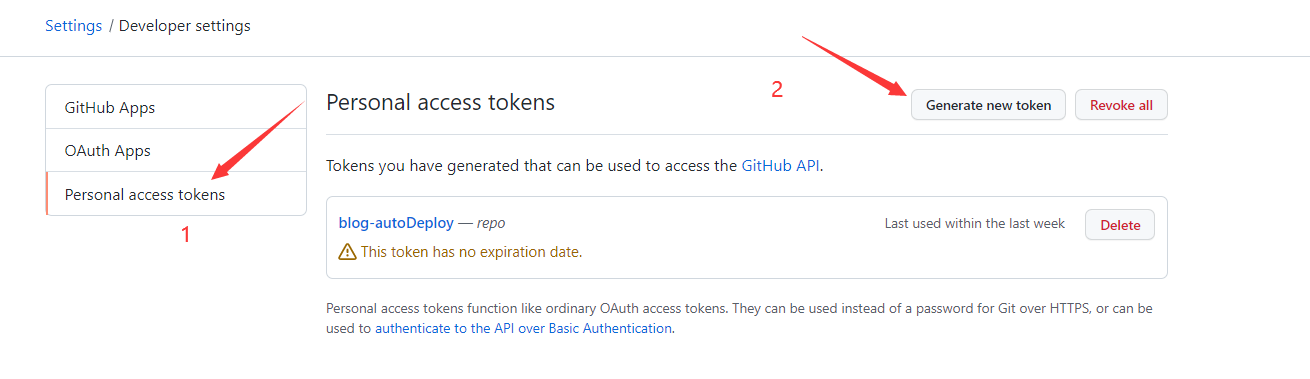
Persional access tokens,然后点击Generate new token生成toke
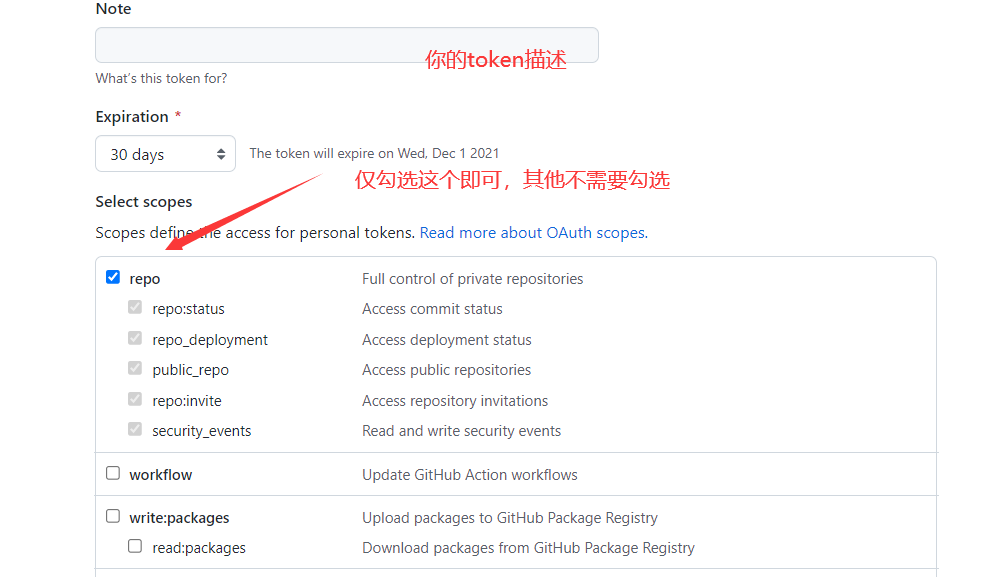
填写
Note,即token的描述,并选择repo,其他不用选
如果不想你的 token 过期,在 Expiration 选中 No expiration 即可
token 生成后,记得保存下来,因为页面一旦关闭,token 不会在显示
# 配置密钥
拿到了 token,需要将该 token 进行配置,赋予某仓库权限
内容分为三步,其中第三步看需求,第一、二步则是必须。
第一步:配置 ACCESS_TOKEN;
第二步:配置 SSH key
第三步:配置 GITEE_RSA_PRIVATE_KEY和 GITEE_PASSWORD。
配置 ACCESS_TOKEN
配置密钥是因为自动化部署过程,需要 GitHub 权限,没有 token,就没有权限部署
ACCESS_TOKEN 是固定的,名字要和下方脚本使用的名对应上。如果需要改,双方都要改
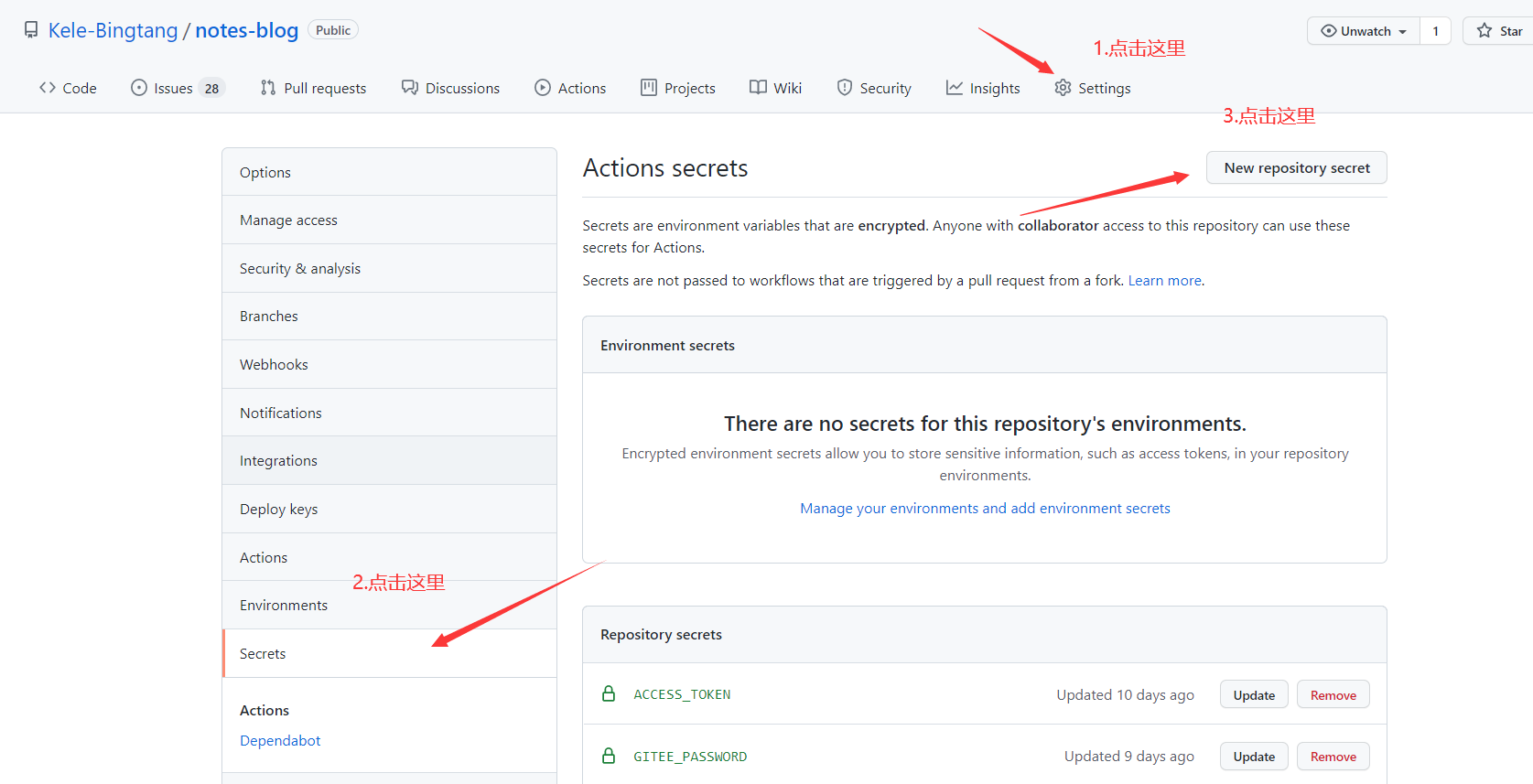
- 找到仓库的
Settings,并点击Secrets

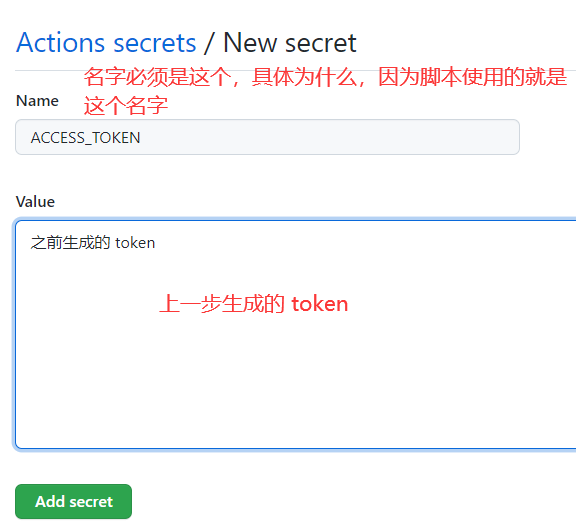
点击 New repository secret 并进行配置,其中 Name 是 ACCESS_TOKEN,Value 是之前生成的 token

点击 Add secret 即可该密钥添加成功
配置 SSH Key
打开 Git Bash 查看电脑上是否已经存在 SSH 密钥。如果有,请直接看第三步
cd ~/.ssh1或者前往
C:\Users\你的用户名下找.ssh文件夹如果没有则需要创建新的
ssh key,打开Git Bash Here,输入:ssh-keygen -t rsa -C "你的绑定GitHub邮箱"11s 左右执行会停止,提示你选中文件保存路径,直接按
Enter即可,即路径就在C:\Users\你的用户名下1s 左右执行又会停止,提示你输入密码,这里不用输入,直接按
Enter即可在
C:\Users\你的用户名目录下生成.ssh文件夹,去文件夹里找到两个文件:id_rsa和id_rsa.pubid_rsa.pub为公钥,可以多地方使用id_rsa为私钥,提供私钥能找到所有的公钥
复制
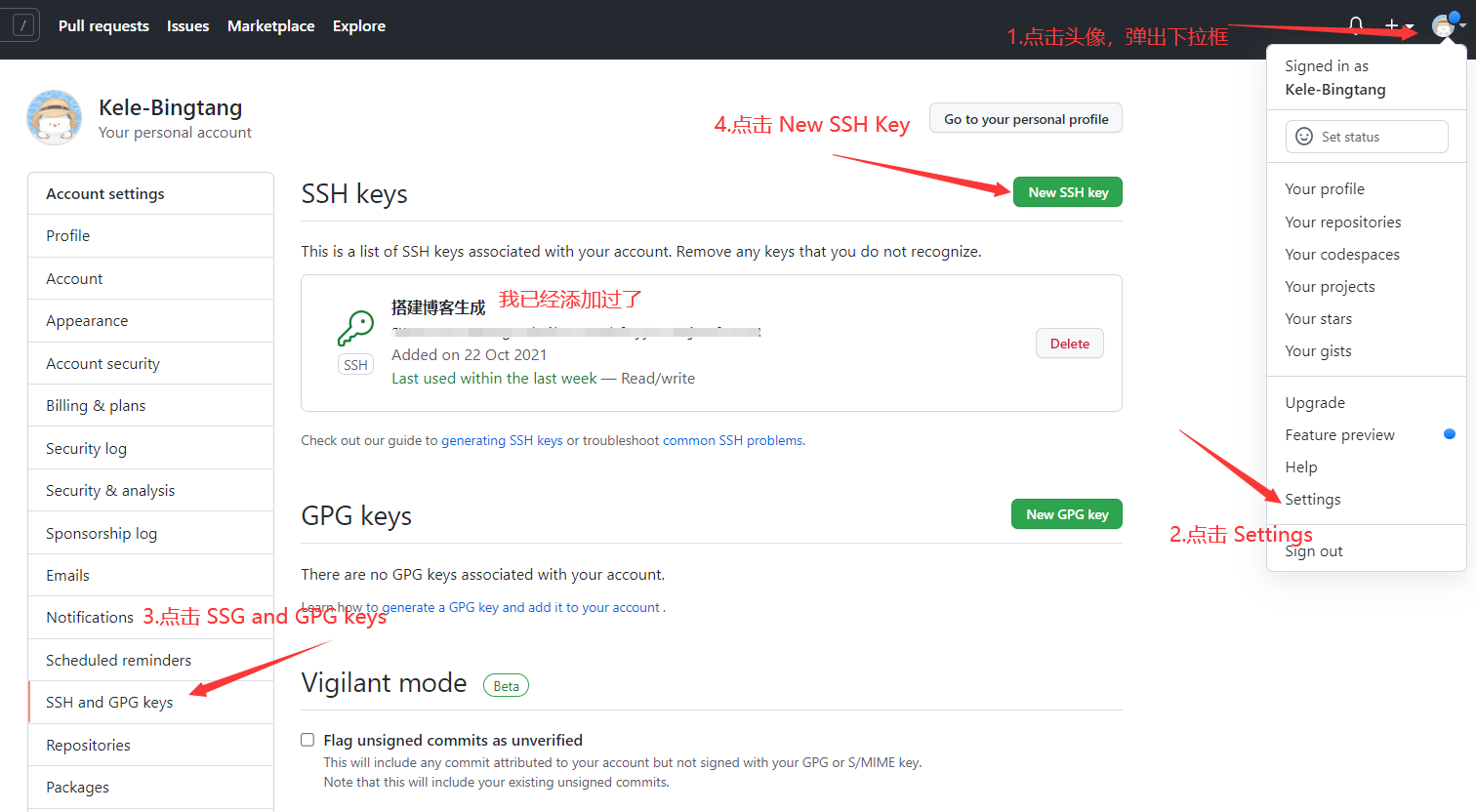
id_rsa.pub的内容,进入Github的Settings设置里,找到SSH and GPG keys,然后点击New SSH Key进行配置
点击
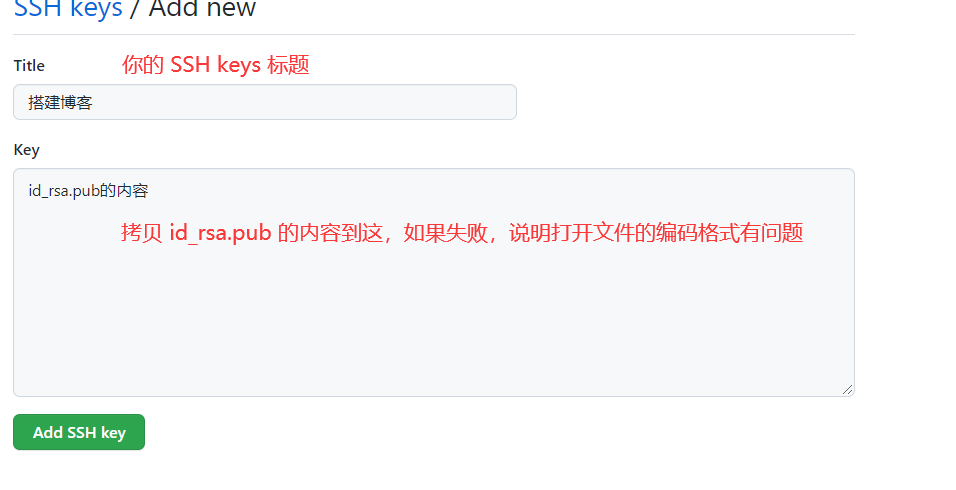
New SSH Key并进行配置:
Title 就是 SSh Key 的标题;Key 填入
id_rsa.pub的内容,如果 Key 不对,说明打开该文件的编码格式有问题测试 SSH 是否连接到
GitHubssh -T git@github.com1成功连接标志:
You've sucessfully ...,but Github ... access
可选步骤:配置 GITEE_RSA_PRIVATE_KEY 和 GITEE_PASSWORD
提示
如果需要 GitHub 的仓库同步到 Gitee 上,则执行这步骤。
下方的自动化文件里,有 GitHub 仓库同步到 Gitee 的实现代码,如果不需要,请注释或者删除。
2021-11-01 @Young Kbt
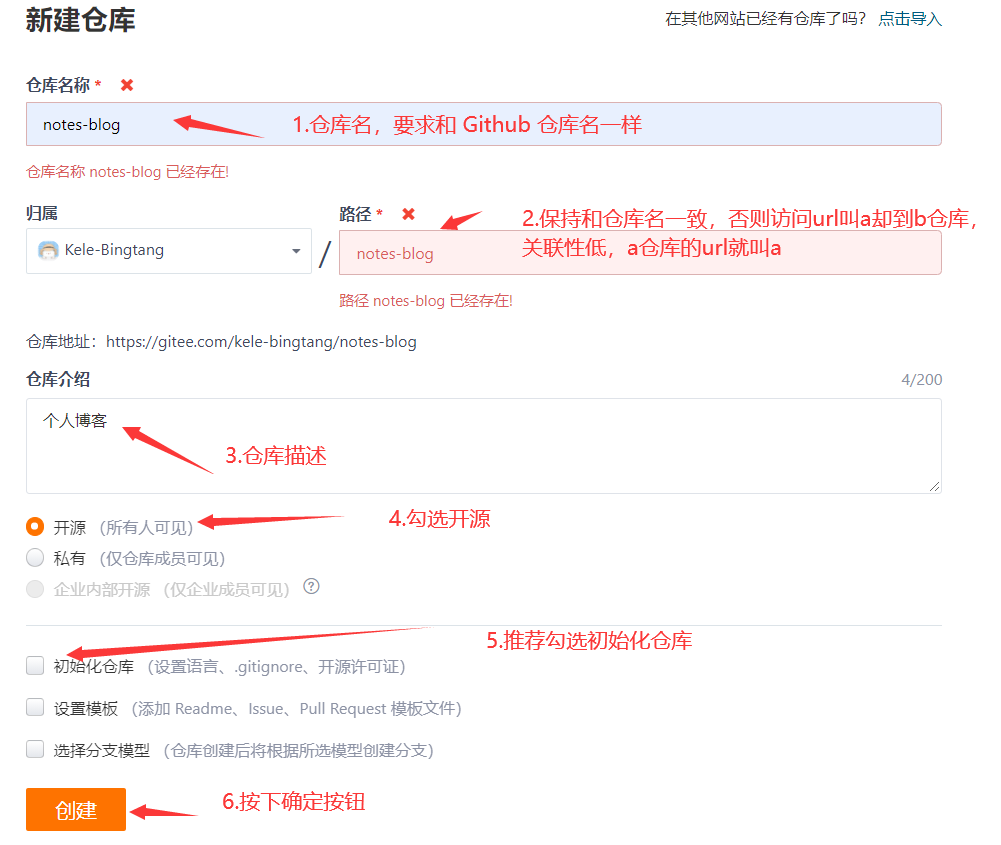
在
Gitee创建仓库,名字要和Github的项目仓库一致,包括新建gh-master分支
新建
gh-pages分支


复制
id_rsa.pub的内容,进入Gitee的设置里,找到SSH 公钥,进行配置
测试 SSH 是否连接到
Giteessh -T git@gitee.com1成功连接标志:
You've sucessfully ...,but Github ... access重新执行配置
ACCESS_TOKEN步骤,即进入GitHub仓库,点击Settings->Secrets->New repository secretName 为
GITEE_PASSWORD,Value 为你的Gitee密码Name 为
GITEE_RSA_PRIVATE_KEY,Value为id_rsa文件的内容注意:是
id_rsa私钥,而不是id_rsa.pub公钥
自此,完成了密钥的配置。
# 自动化文件
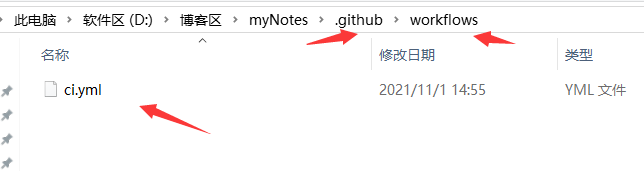
GitHub Actions 的实现需要一个 yml 文件,在根目录下创建两个文件夹和一个文件:/.github/workflows/ci.yml

myNote 是我的博客根目录。ci.yml 的 ci 可自定义
ci.yml 文件内容以及过程:(我已经写好了注释)
name: CI
#on: [push]
# 在 master 分支发生 push 事件时触发。
on:
push:
branches:
- master
env: # 设置环境变量
TZ: Asia/Shanghai # 时区(设置时区可使页面中的 最近更新时间 使用时区时间)
jobs: # 工作流
build: # 自定义名称
runs-on: ubuntu-latest # 必填,运行在虚拟机环境 ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps: # 步骤1
- name: Checkout # 步骤1,拉取代码
# 使用的动作。格式:userName/repoName。作用:检出仓库,获取源码。 官方actions库:https://github.com/actions
uses: actions/checkout@v1
- name: Use Node.js ${{ matrix.node-version }} # 步骤2
uses: actions/setup-node@v1 # 作用:安装nodejs
with:
node-version: ${{ matrix.node-version }} # 版本
- name: run deploy.sh # 步骤3:执行脚本 deploy.sh
env: # 设置环境变量,未设置则不运行
GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }} # token
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }} # 私钥
run: npm install && npm run deploy # 执行 deploy.sh 脚本,位于项目根目录
- name: Push Matser To Gitee # 步骤4:GitHub 内容同步到 Gitee,同步仓库是 master
uses: wearerequired/git-mirror-action@master
env:
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with: # 从源到目的地
source-repo: 'git@github.com:Kele-Bingtang/notes-blog.git' #Github 仓库地址
destination-repo: 'git@gitee.com:kele-bingtang/notes-blog.git' #Gitee 仓库地址
- name: Build Gitee Pages # 步骤5:自动部署到 Gitee Pages
uses: yanglbme/gitee-pages-action@master
with:
# 注意替换为你的 Gitee 用户名
gitee-username: Kele-Bingtang
# 注意在 Settings -> Secrets 配置 GITEE_PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错
gitee-repo: Kele-Bingtang/notes-blog
# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
branch: gh-pages
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
点击打开,一些参数解释
name是 workflow 的名称。如果省略该字段,默认为当前 workflow 的文件名,可自定义,查看步骤时显示的代号,叫 aa 都可以,描述步骤功能即可on指定触发 workflow 的条件,通常是某些事件,也可以是事件的数组。如上方就是push到master后触发jobs里面,需要写出每一项任务的job_id,具体名称自定义。job_id里面的name字段是任务的说明runs-on指定运行所需要的虚拟机环境。它是必填字段steps指定每个 Job 的运行步骤,可以包含一个或多个步骤。每个步骤都可以指定三个字段:name、run、envuses用的就是别人写好的插件,持续集成由很多操作组成,GitHub 因此允许其他人把写好的插件共享到插件市场,以便他人使用。因此如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可。、。官网自带的格式:action/功能名@xx,别人写好的users格式为:作者名/功能名@xx。作者名别改成自己的名字,我犯过这个错误,无需纠结为什么叫这个,我之前纠结过,人家规定的不可变的名字。类似于一个写好的命令脚本要想找多个其他
users脚本,前往GitHub Actions 商城 (opens new window)env指环境变量,也就是运行时需要的一些参数,如密钥,仓库地址等with表示传给插件的参数
内容的 steps 里的步骤详细如下:(一个 name 代表一步)
- 拉取代码。不需要修改
- 检查
Node.js版本,安装指定的Nodejs版本,如果版本对了,则会跳过这一步。不需要修改 - 执行脚本
deploy.sh。也就是脚本部署的脚本,这个脚本会打包项目到gh-pages目录下。需要配置密钥,env读取的就是密钥。上方说过密钥为什么固定是ACCESS_TOKEN这些,因为这里读取的就是这些名字,如需修改,双方都要改 GitHub仓库同步到Gitee,同步仓库是master,如果没有这个打算,则注释或者删除掉,包括第五步Gitee获得最新的代码后,不会重新部署新的代码。因为免费的Gitee Page需要手动点击更新,而Github Page自动😸。所以需要别人写好的users: yanglbme/gitee-pages-action@master帮助点击更新
文件内容需要改的是仓库地址,以及 Gitee 用户名
编写提交项目到 master 仓库的脚本,叫 push.sh
#!/usr/bin/env sh
# 本脚本为自动部署的入口脚本,只需执行该脚本,即可实现GitHub的自动部署,以及 push 到 GitHub 的所有文件同步到 Gitee 中
GITHUB_REPO=git@github.com:Kele-Bingtang/notes-blog.git
comment=$1
if [ ! $comment ]; then
comment="更新内容+action自动部署"
fi
git add -A
git commit -m "${comment}" # $1 是启动该脚本传来的参数,如 sh push.sh hello,其中 hello 就会插入到 $1 处,如果想两个参数,则加 $2
git push $GITHUB_REPO
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
在根目录下用 Git Bash Here 打开,并执行该脚本
sh push.sh
一旦该脚本执行成功后,静待五六分钟,会发现 master 主支更新了项目源码,gh-pages 分支更新的项目打包后的代码。
Gitee 对应的仓库 master 主支也更新了项目源码,gh-pages 分支也更新的项目打包后的代码。
# 自动化文件流程
yml 被执行流程
当第一次提交项目到仓库时,Github 会自动在项目根目录找到 /.github/workflows/ 下的 yml 文件,如 ci.yml,并且执行该 ci.yml 文件;
当第二次乃至后面提交项目到仓库时,Github 判断 ci.yml 内容是否发送变化,没有则执行仓库的 ci.yml 文件,有则先更新文件再执行。
yml 执行流程
当把项目源码推送到仓库的 master 主支时,该 yml 文件开始执行。该文件执行的第三步,就会执行 deploy.sh 脚本部署文件,完成把打包文件提交到 gh-pages 分支下,该文件的第四步,则是把 Github 仓库的代码同步到 Gitee 仓库里,包括 gh-pages分支(双方仓库名字要一致),该文件第五步,则是手动点击了 Gitee 的更新部署按钮。(Gitee 自动更新部署需要 99元/年,没钱只能利用脚本手动点击按钮更新)
# 问答
Q1 - 能概括一下本内容吗?
可以,概括的过程包括 GitHub 和 Gitee,如果只选择一方,选择性另一方忽略即可。
Github和Gitee分别创建一个仓库,并且分别创建gh-pages分支,仓库名要一致- 将写好的项目源码提交到
master主支,打包后的项目文件放到gh-pages分支,主支名即 default - 开启
Github Pages和Gitee Pages,两者都有自己的部署地址,前者网速慢,后者网速快 - 实现脚本部署,节省步骤 2 的打包项目提交时间,但是无法节省项目源码提交时间
- 首先生成
token,然后生成公钥私钥,公钥分别配置在Github和Gitee网站上,token、私钥、Gitee密码都配置在项目仓库上 - 配置
yml文件,在根目录/.github/workflows/下创建ci.yml文件,填写好内容 - 编写
push.sh脚本,填写好内容,每次写完文档后执行该脚本,即可实现完成自动化部署
Q2 - 实现自动化部署有多少个脚本?
3个
push.sh:提交源码到 master 主支;
deploy:提交打包文件到 gh-pages 分支;
ci.yml:同步 Github 仓库到 Gitee 仓库。
Q3 - 为什么配置密钥内容好乱?
其实配置密钥总结就是:给 Github 项目仓库配置 token、Gitee 密码、私钥,给 Github、Gitee 配置公钥。
Q4 - 为什么给仓库配置 token?
因为项目仓库要实现自动化部署,需要权限,而权限来自于 token,可以理解为它是另一种用户名密码,所以别泄露 token。
Q5 - 为什么分别给 GitHub 网站和 Gitee 网站配置 id_rsa.pub 公钥,又给 Github 的项目仓库配置 id_rsa 私钥?
因为配置好自动化文件后,Github 要想同步仓库代码到 Gitee,则必须需要搭建桥梁。这个桥梁就是公钥,所以双方都要配好公钥。而私钥则是打开、通往桥梁的钥匙。
比如提交了代码到 GitHub 仓库,Github 要想同步到 Gitee,首先找到和自己相吻合的公钥,也就是 Gitee 的公钥,然后通过 GitHub Actions 入口前往 Gitee,前往的路上为什么能保证数据的不丢失,就是私钥在指引道路。
多个仓库都可以配置一个公钥,而某一仓库前往这些多个仓库,则需要私钥当作通行证和方向盘。
Q6 - 如果项目不想放在 Github 仓库,想放在 Gitee 仓库怎么做?
可以把 Gitee 理解为 Github 的中文版,知道了如何在 Github 自动化部署项目,并且同步到 Gitee。转换一下语言,我相信也是很容易的。
比如双方都配好公钥、Gitee 拿着私钥去找 Github 同步仓库也是可以的。
Q7 - 如果只想把项目放在 Github 或者 Gitee 任一网站上,需要都 token、密钥都配置吗?
不需要,只需要在项目部署的网站配置好 token 和 SSH Key 即可,然后去 ci.yml 里把步骤 4 和步骤 5 注释或者去掉。
有些人只需要配置 token 即可,不需要配置 SSH Key,因为曾经配置过了,我建议都需要重新配置,防止意外。
Q8 - 为什么一定同步到 Gitee?
刚开始我只部署到 GitHub Page,但是毕竟是国外,网速慢,所以就考虑部署到 Gitee,但是又不舍得 GitHub,于是重心依然放在 GitHub,只需要同步到 Gitee Pages 即可。其实我访问博客,一直访问的是 Gitee Pages 提供的地址。还是比较快。
# 问题
记录我在部署的过程中遇到的问题,这些问题卡了我挺长时间:
- 生成 token 和 Secrets 设置
- 配置 .git/conig 内容以及指令一样
- .github/**.yml 设计
- GitHub 自动部署,而 Gitee 需要手动
- shell 脚本设计
# 更新base
因为一些原因,我把 base 由仓库名改为了 /,从而导致部署后访问的地址带有仓库名失效,正确做法:
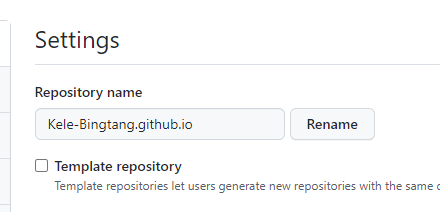
GitHub 仓库修改仓库名为:
<username>.github.io,这样直接访问https://<username>.github.io就会生效
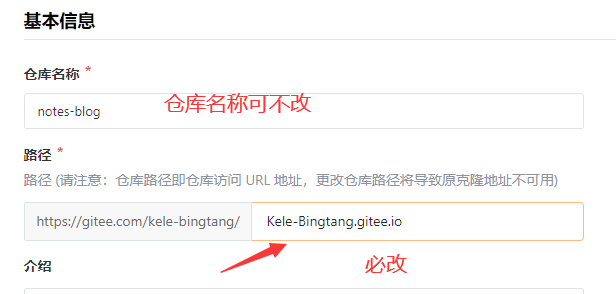
Github 仓库修改路径,仓库名不重要,可改可不改,改为
<username>.gitee.io
ci.yml 文件把原来的仓库地址修改为更新后的地址:
name: CI
#on: [push]
# 在 master 分支发生 push 事件时触发。
on:
push:
branches:
- master
jobs: # 工作流
build: # 自定义名称
runs-on: ubuntu-latest # 必填,运行在虚拟机环境 ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps:
- name: Checkout # 步骤1,拉取代码
# 使用的动作。格式:userName/repoName。作用:检出仓库,获取源码。 官方actions库:https://github.com/actions
uses: actions/checkout@v1
- name: Use Node.js ${{ matrix.node-version }} # 步骤2
uses: actions/setup-node@v1 # 作用:安装nodejs
with:
node-version: ${{ matrix.node-version }} # 版本
- name: run deploy.sh # 步骤3:执行脚本 deploy.sh
env: # 设置环境变量,未设置则不运行
GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }} # token
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }} # 私钥
run: npm install && npm run deploy # 执行 deploy.sh 脚本,位于项目根目录
- name: Push Matser To Gitee # 步骤4:GitHub 内容同步到 Gitee,同步仓库是 master
uses: wearerequired/git-mirror-action@master
env:
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with: # 从源到目的地
source-repo: 'git@github.com:Kele-Bingtang/Kele-Bingtang.github.io.git' #Github 仓库地址
destination-repo: 'git@gitee.com:kele-bingtang/Kele-Bingtang.gitee.io.git' #Gitee 仓库地址
- name: Build Gitee Pages # 步骤5:自动部署到 Gitee Pages
uses: yanglbme/gitee-pages-action@master
with:
# 注意替换为你的 Gitee 用户名
gitee-username: Kele-Bingtang
# 注意在 Settings -> Secrets 配置 GITEE_PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# 注意替换为你的 Gitee 仓库地址,仓库名严格区分大小写,一般地址和仓库名一致,如果地址改了,仓库名不改,要以地址为准(地址仅需后缀,即 https://gitee.com/<username>/xxx 的 xxx 即可)
gitee-repo: Kele-Bingtang/Kele-Bingtang.gitee.io
# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
branch: gh-pages
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
值得注意的是 51 行的 gitee-repo 不是 Gitee 的仓库名字,而是修改的地址名:<username>.gitee.io。
# 自定义域名
这里以 GitHub 举例,Gitee 同理。
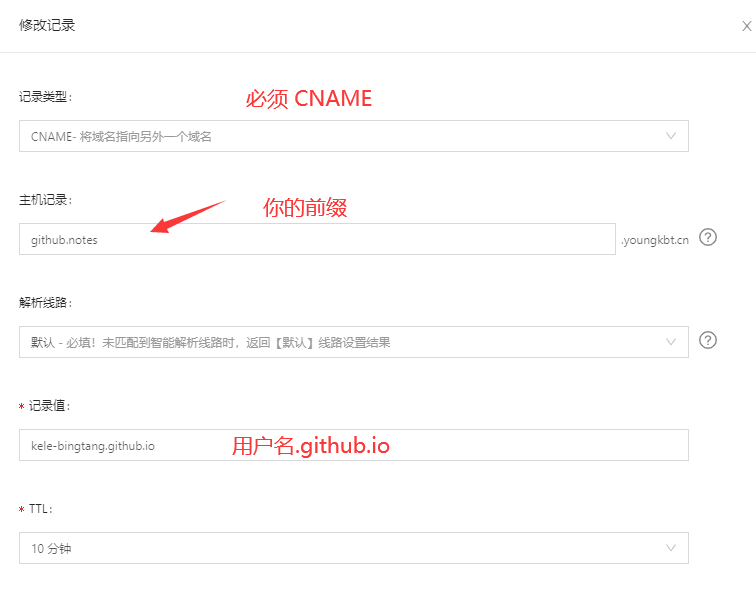
前往你的域名解析处,进入如下配置:

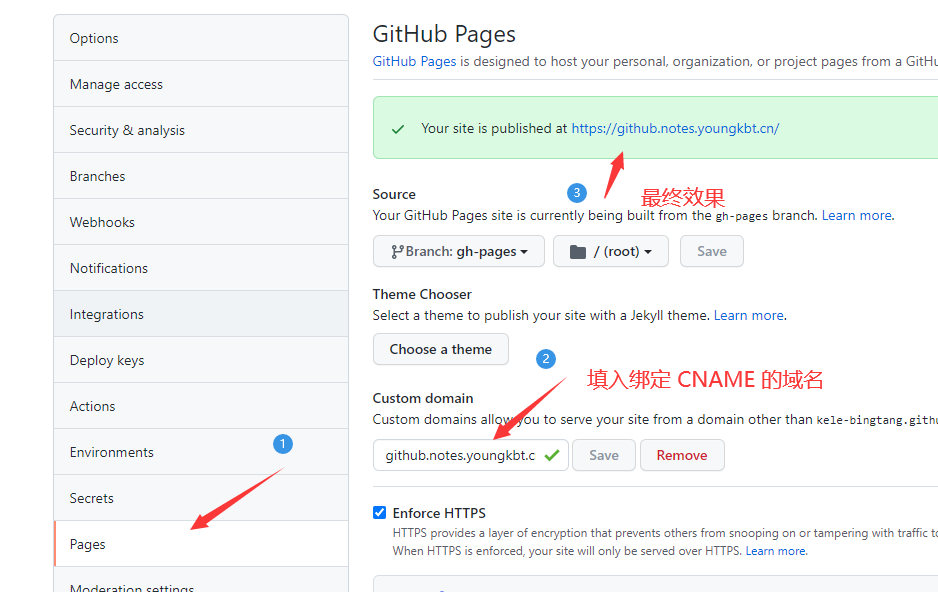
然后进入 GitHub 绑定自定义的域名

注意
Gitee 的仓库不要改为 <username>.gitee.io,而是直接改为 <username> 即可。
2021-01-04 @Young Kbt
套用 Gitee 官方的一句话:
如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 https://ipvb.gitee.io (opens new window) 进行访问了。
