 本站 - 介绍
本站 - 介绍
# 由来
我曾经在 B 站学习 Rabbit 消息中间件时,偶然翻了评论区,看到一位 up 的个人博客推荐。心脏骤然跳动间,进去浏览了一番,发现这个博客的 UI 似曾相识。是我喜欢的风格。经过一番寻找,发现了这是由 VuePress 搭建的。于是我有了搭建个人博客的冲动。也慢慢和本站有了缘分😄;
本站使用了 VuePress (opens new window) 进行搭建,属于 Vue 全家桶的一员,它的诞生初衷是为了支持 Vue 及其子项目的文档需求;
快速上手后,我使用了 Vdoing (opens new window) 主题。基于 VuePress 进行了一些功能添加和主题设计,🚀一款简洁高效的VuePress 知识管理&博客 主题。
# 时间线
| 事件 | 事件 |
|---|---|
| 本站搭建 | 2021-10-19 下午 |
| Vdoing 主题 | 2021-10-20 15:04:53 |
# VuePress介绍
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window) (opens new window),它包含由 Vue 驱动的主题系统 (opens new window)和插件 API (opens new window),另一个部分是为书写技术文档而优化的默认主题 (opens new window),它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
# 它是如何工作的?
事实上,一个 VuePress 网站是一个由 Vue (opens new window) (opens new window)、Vue Router (opens new window) (opens new window)和 webpack (opens new window) (opens new window)驱动的单页应用。如果你以前使用过 Vue 的话,当你在开发一个自定义主题的时候,你会感受到非常熟悉的开发体验,你甚至可以使用 Vue DevTools 去调试你的自定义主题。
在构建时,我们会为应用创建一个服务端渲染(SSR)的版本,然后通过虚拟访问每一条路径来渲染对应的HTML。这种做法的灵感来源于 Nuxt (opens new window) (opens new window)的 nuxt generate 命令,以及其他的一些项目,比如 Gatsby (opens new window) (opens new window)。
# 为什么不是...?
# Nuxt
VuePress 能做的事情,Nuxt 理论上确实能够胜任,但 Nuxt 是为构建应用程序而生的,而 VuePress 则专注在以内容为中心的静态网站上,同时提供了一些为技术文档定制的开箱即用的特性。
# Docsify / Docute
这两个项目同样都是基于 Vue,然而它们都是完全的运行时驱动,因此对 SEO 不够友好。如果你并不关注 SEO,同时也不想安装大量依赖,它们仍然是非常好的选择!
# Hexo
Hexo 一直驱动着 Vue 的文档 —— 事实上,在把我们的主站从 Hexo 迁移到 VuePress 之前,我们可能还有很长的路要走。Hexo 最大的问题在于他的主题系统太过于静态以及过度地依赖纯字符串,而我们十分希望能够好好地利用 Vue 来处理我们的布局和交互,同时,Hexo 的 Markdown 渲染的配置也不是最灵活的。
# GitBook
我们的子项目文档一直都在使用 GitBook。GitBook 最大的问题在于当文件很多时,每次编辑后的重新加载时间长得令人无法忍受。它的默认主题导航结构也比较有限制性,并且,主题系统也不是 Vue 驱动的。GitBook 背后的团队如今也更专注于将其打造为一个商业产品而不是开源工具。
# Vdoing介绍
Vdoing 全名为 vuepress-theme-vdoing,是一款基于 VuePress 打造的主题
# 主题初衷与诞生
这个主题的初衷是打造一个好用的、面向程序员的知识管理工具。
对于程序员来说,繁杂的知识体系难免会有遗忘的地方。如果有一个方便好用的知识管理工具,可以帮助我们很好的管理知识,并能够快速地把遗忘的知识点找回来。
# Markdown
最初接触 Markdown (opens new window) (opens new window) 的时候,我就被它简洁的语法干净的文本结构吸引住,它的代码块和兼容html标签的能力更是让我爱上它,很高兴找到了一个高效记录学习笔记的工具。
# 知识管理
在一段学习的日子里,我尝试过用 txt 记录笔记、云笔记、Markdown笔记,并把 Markdown 文件上传到 github 进行管理,但总感觉还是不够方便...直到我发现了 VuePress,它似乎可以管理我的学习笔记,并且把站点部署到 GiHub Pages 不就是一个在线的云笔记网站了吗
# VuePress
VuePress (opens new window) (opens new window) 是一个 Vue 驱动的静态网站生成器,正是以 Markdown 为中心的项目结构,它简洁至上的理念正合我心。对于我这个对Vue还算有一些了解的前端,迫不及待的想去使用它来搭建一个我的云笔记网站。
# 知识管理&博客主题-Vdoing的诞生
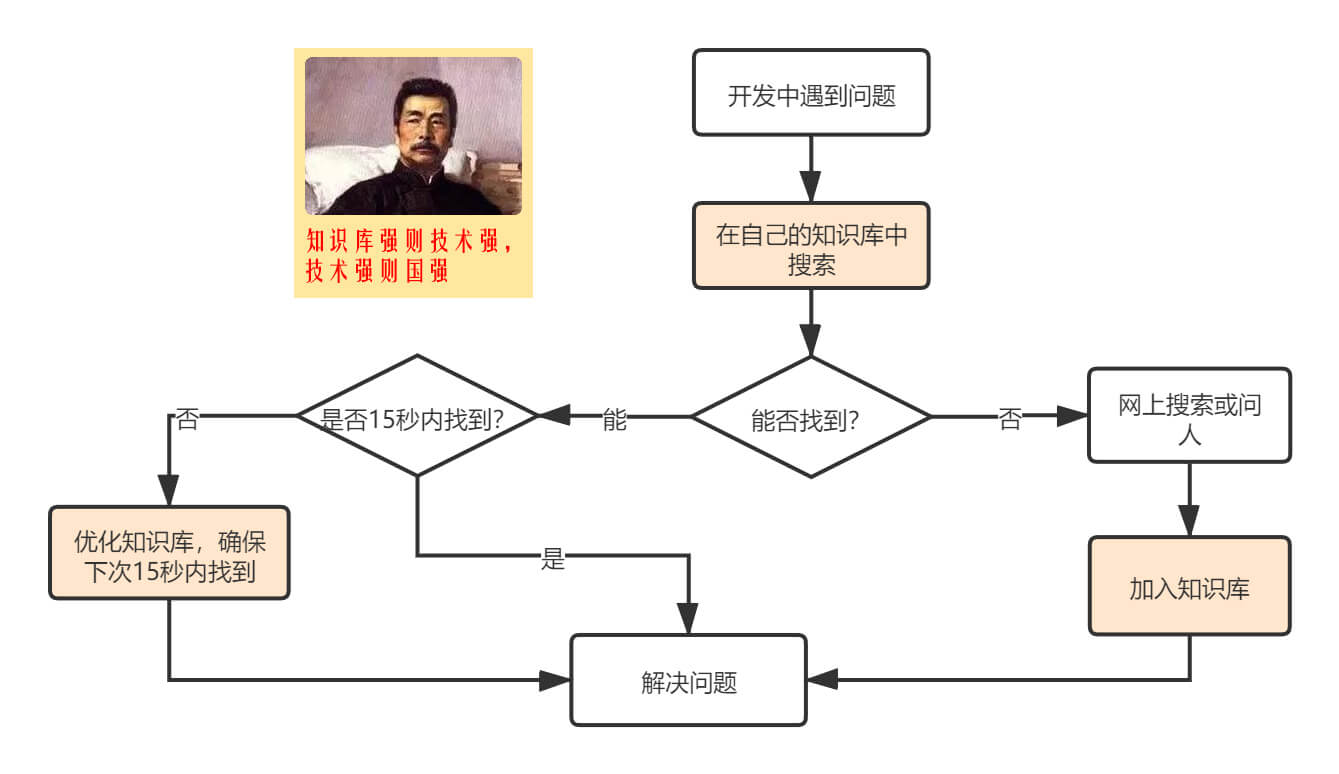
我以前的一个领导和我们说过一个好的知识管理可以帮助我们提高开发质量和开发效率,下面这张图就是他想传达的,我表示赞同: 
什么是一个好用的知识管理工具呢?其实我也在不断的寻找和思考中。不过我觉得它至少要结构清晰、管理方便,在查找知识点的过程中可以快速的找到,正像上图所说的要在15秒内找到一个知识点,在添加内容的时候可以很方便的添加,并且保证结构清晰。
VuePress 的官方默认主题是专门为写文档而生的,和我心目中的知识库有一些差距,比如在满足结构清晰这点上,每添加一个内容就得手动的添加侧边栏数据,还有在满足 15 秒内找到一个知识点上还是不够好,因此我觉得需要做一些改造。
在知识管理方面,有三种典型的知识形态:
- 结构化:看重知识的条理性和实用性,有一定专业背景才能看懂
- 碎片化:描述具体的知识点,通俗易懂
- 体系化:对某一领域的完整解读,通常是某类知识的专业之作
从这三种知识形态出发,我给主题添加了自动生成结构化侧边栏、目录页、面包屑等等。在满足了结构化之后,写博客应该算得上是一种碎片化的形态,我就给主题添加了分类、标签、归档等等。在满足更方便添加内容上,有了自动生成front matter、批量操作front matter等,更多关于主题的知识从开始使用它去探索吧~~
# 主题名称
Vdoing,中文大概是维度的意思。起这个名的原因,首先是我看过一个视频《尤雨溪创立vue的心路历程》B站传送 (opens new window) (opens new window)youtube传送 (opens new window) (opens new window),里面有讲到vue起名的故事,一开始想起的名其实是 Seed.js,但是在npm上被占用了,然后发现vue是一个挺酷的一个词,才决定用 vue。发现大佬起名可以这么酷。再者,这个主题我想它可以多维度的快速寻找一个知识点,要么就叫维度吧,那英文名就用 Vdoing 好了...
尾语
尝试,即是走向成功。
2021-11-01 @Young Kbt
