 Shields - 徽章
Shields - 徽章
# 介绍
如果你曾在很多地方看到如下徽章:
如果你也对此眼热,想自己的主页或者其他地方有类似的徽章,那么 Shields 会满足你。
如果你想看更多的 Shields 例子,可以看 自我 - 介绍。
# 静态徽章
进入 Shields 网站,会看到密密麻麻的英文,如果看不懂,可以使用谷歌翻译。
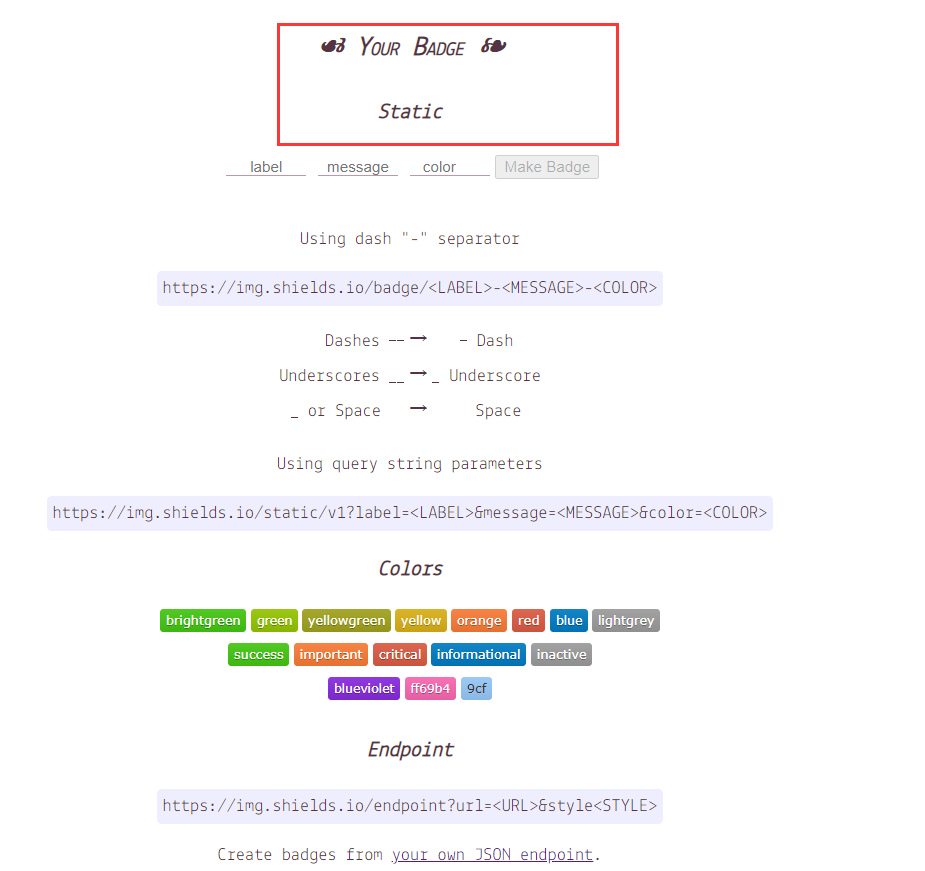
往下滑,找到如图所示:

圈住的红框代表这是静态的徽章设计区域,即设计出来的徽章是固定的,不是动态的。
静态的徽章设计很简单,如果记得格式,不需要每次都来官网设计,直接敲 url 对应的格式即可
# 介绍
静态徽章的 url 格式如上图:https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>,也就是 https://img.shields.io/badge/{左标签文本}-{右消息文本}-{右消息背景颜色}。
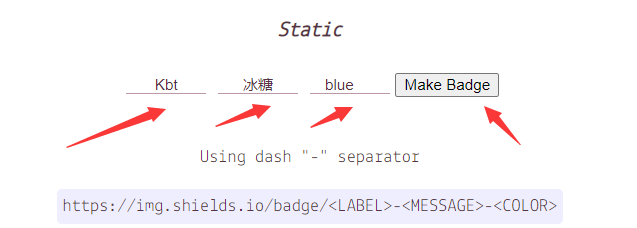
只需要在三个文本框输入想要的内容即可,并点击Make Badge,这三个参数从左到右分别为左边内容、右边内容、右边背景色
如下图:

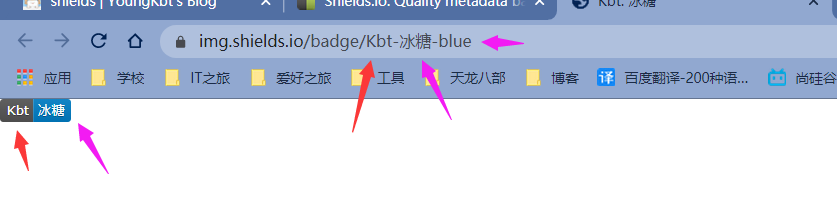
最后生成的内容为

结合上方图片的不同的颜色箭头,再根据 url 的格式可以得出总结、理解这个格式:https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>,需要改变的是 <LABEL>、<MESSAGE>、<COLOR>
只要记住了 Shields 的 url 前缀,通过手动输入 url 也可以自动生成徽章,不需要来到官网。
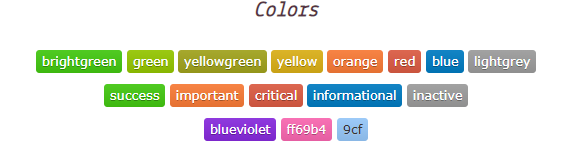
官方提供的颜色有:
如果你需要其他颜色,输入颜色的十六进制即可,如黑色:#000000。
提示
三个参数之间用 - 隔开,如果前两个参数想要出现空格,比如 spring boot,需要输入 spring%20boot,因为 url 无法直接识别空格,但是却可以知道 %20 代表空格。
2021-10-29 @Young Kbt
在 Markdown 里,直接使用徽章生成的 url 地址并不会生成徽章,它仅仅只是一个 url,生成徽章的格式:

# 例子
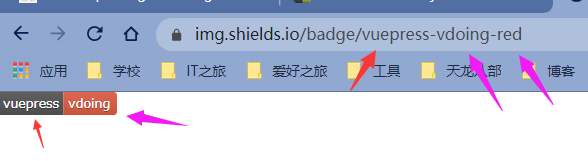
需求:左边内容为
vuepress,右边为vdoing,颜色为红色
只需在网址上敲:https://img.shields.io/badge/vuepress-vdoing-red即可

颜色请参考官网给出的:

# 端点徽章
端点徽章既不是意义上的静态徽章也不是动态徽章,但是也可以说是静态徽章,下面会给出解释
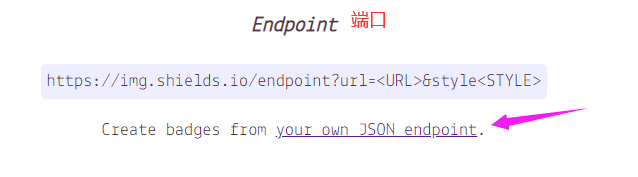
看图:

可知它的 url 格式为:https://img.shields.io/endpoint?url=<URL>&style<STYLE>
而其中 https://img.shields.io/endpoint? 是固定的,只需要改后面的参数即可,参数其实有很多个,点击箭头指示的地址跳转查看
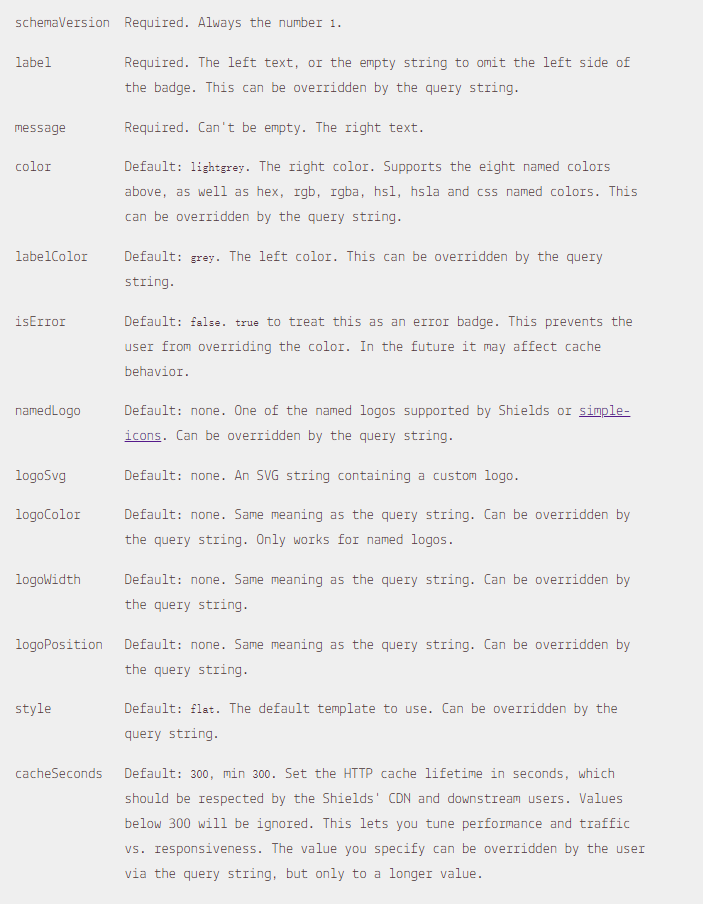
图片太大,点击可打开,再点击会折叠

参数虽然很多,但是常用的不多,就是 url,type,label,color
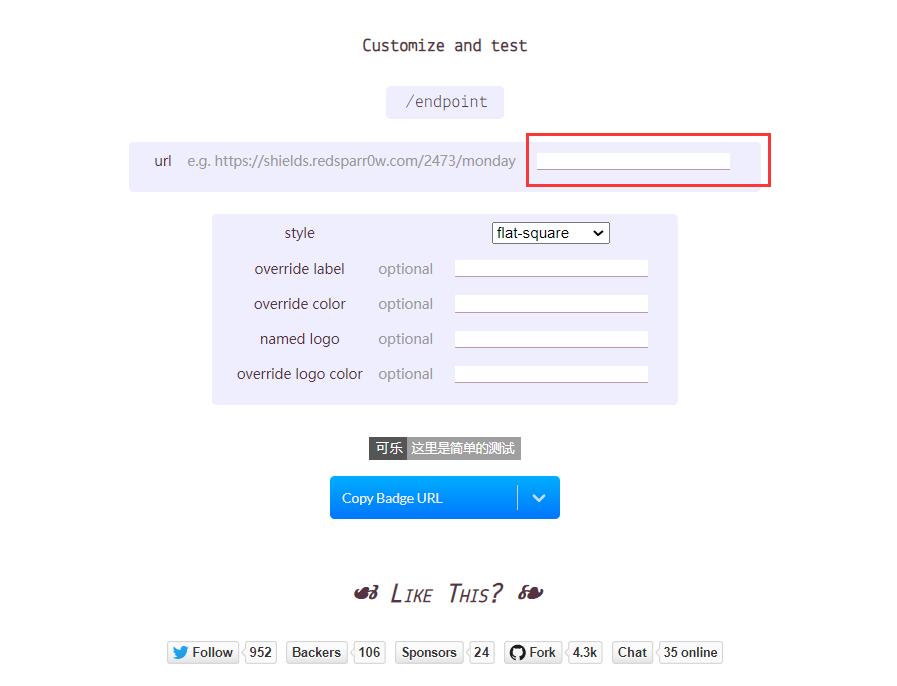
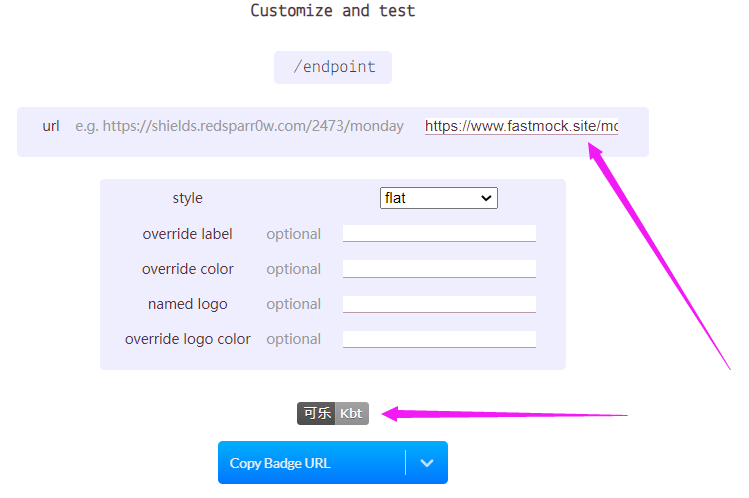
根据上方图片点击箭头指示的位置后,进入到跳转的页面,往下滑,找到如图所示:

提示
红色框的内容就是你的 url 地址
很多人不懂 url 要干什么的,如果你学过后端的 Spring,就懂了,输入一个 url 地址,就会返回 json 格式的信息,这个信息就是徽章的右侧内容
2021-10-29 @Young Kbt
url 返回的 json 格式必须有 label、message
具体内容可看例子,下面介绍图片里的参数
参数介绍,点击打开,再次点击折叠
style:徽章的形状,可以根据的需求选择,都是些大小,有无圆角之类的形状override label:覆盖徽章的左侧内容。因为 url 返回的 json 需要一个label,即左侧内容,如果不需要 url 返回的,可以用子此参数进行覆盖override color:覆盖违章的右侧背景色。同理不需要 url 返回的 color,可以覆盖name logo:只是一个 logo 名字,不会影响徽章的内容,logo 指的是左侧的图标,具体看图标徽章大概。override logo color:覆盖徽章 logo 的颜色,不会影响徽章的内容
# 例子
需求1:生成一个徽章。左侧内容为可乐,右侧内容为
Kbt
首先需要一个
url,返回的是 json 格式,必须有label、message参数。我使用 Fast Mock (opens new window) 接口工具进行数据获取。如图:
工具会给我一个
url地址,这里安全考虑就不写出来了把这个
url粘贴到上图的红色框里,然后 Shields 会请求这个url,获得label为可乐,message为Kbt。如图:
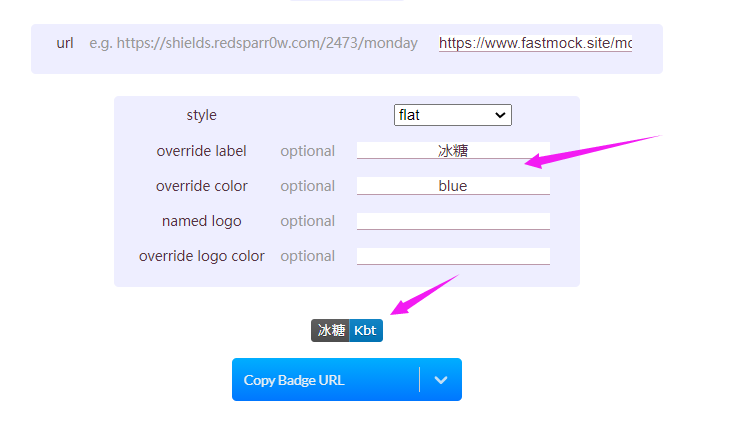
需求2:徽章左侧内容覆盖为冰糖。徽章右侧背景色改为蓝色
只需要在
override label填入冰糖,override color填入blue即可
回归开头的解释,应该都知道端点徽章另类的静态徽章,如果想要修改内容,只需要在 url 返回的内容里修改,徽章随之修改。
# 总结:
静态徽章要在 url 里修改
端点徽章要在 url 的源头(响应数据里)修改
# 动态徽章
动态徽章用处比较广,一般用于网站统计访问量、评论区的数量等等。
实际上是动态的端点徽章,因为访问量,评论量变化时,url 返回的数据也会改变,这就是动态。
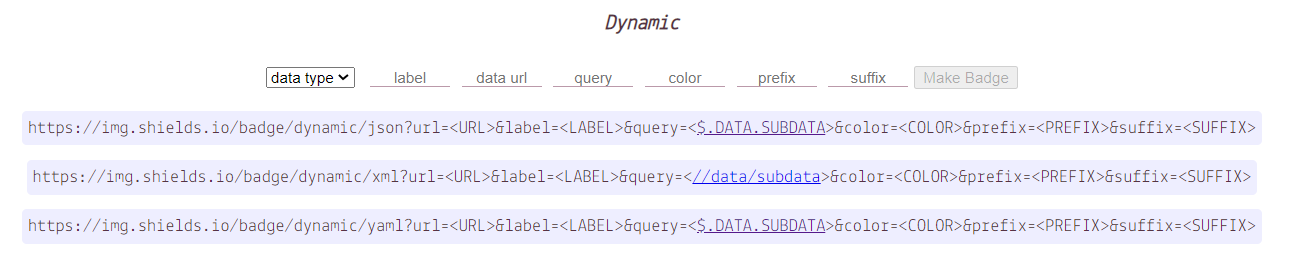
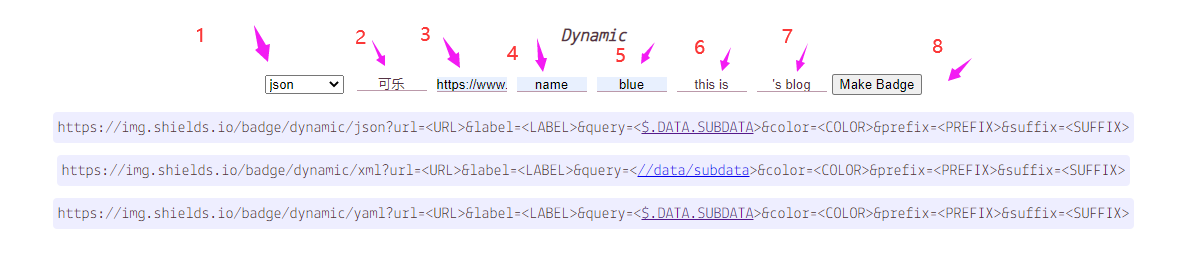
位置在端点徽章的下面,如图:

格式为:
https://img.shields.io/badge/dynamic/json?url=<API请求网址>&label=<左标签文本>&query=<JSON的键>&color=<右消息背景颜色>&prefix=<前缀>&suffix=<后缀>
可以看出参数很多。它相比较端点徽章的特点:多了个请求参数,也就是 query,不需要整个 url 的内容。点击 data type 下拉菜单,知道返回的内容支持 json、xml、yaml。
图片的参数,点击打开,再次点击折叠
data typelabel:徽章左侧内容data url:url 地址query:url 后面的请求内容。就是 url?xxx=??...color:徽章右侧背景色prefix:或者右侧内容的前缀suffix:或者右侧内容的后缀
提示
动态徽章的真正用途,看例子 2,例子 1 只是简单的 demo,便于理解,实际不会用
2021-10-29 @Young Kbt
# 例子1
需求:徽章左侧内容为可乐,右侧内容为
Young Kbt,前缀加上this is,后缀加上's Blog,右侧颜色为蓝色
利用 Fast Mock (opens new window) 工具设置
url返回的数据,我这里使用 json 格式,如图:
注意
name只是随便写的,不一定是name,根据需求决定2021-10-29 @Young Kbt
填写结果如图:(下图
name对应上方图片的name)
点击
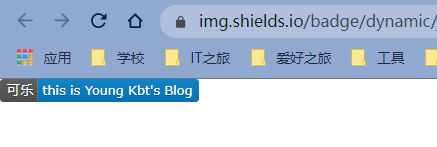
Make Badge,效果如下:
实际就是请求了 url?query=info,得到结果,显示在右侧。即 key=value 格式。
# 例子2
实际上需要用到统计网站访问量等等
前提:你必须知道你的网站关于访问量的参数是什么
需求:统计自己的 GitHub 某个仓库的访问量
网址格式:

如我的notes-blog仓库可以写成

效果:
可以看出:例子 2 和例子 1 的区别犹如天壤之别,其实例子 2 才是实际用到的,因为例子 1 是自己规定的 url 和参数,例子 2 是其他人规定的 url,现在流行的 url 规范是 Restful 风格的格式。所以不太一样。
# 美化
参考:
http://www.zhangkexuan.cn/2020/11/02/git-badge-substats/。
# 图标的显示
可以在 URL 中加入 &logo=bilibili,效果如下:
图标需要去 simpleicons (opens new window) 去按名称搜索,如果有,就可以直接用图标的名字。
例如我可以改成 &logo=Gmail
效果则变成这样:
如果 simpleicons 没有你想要的图标,你可以用自定义图标。
自定义图标需要传入图标的 base64 编码,例如 simpleicons 没有网易云音乐的图标,我就必须自己找一张网易云的 svg 图标,转成 base64 格式,可以在这个网上进行转换:https://www.css-js.com/tools/base64.html。
图标可以在 easyicon.net 找:https://www.easyicon.net (opens new window)。
也有其他很多的 SVG 图标搜索网都可以看看。
这里我 在 easyicon 搜索网易云音乐 (opens new window)。
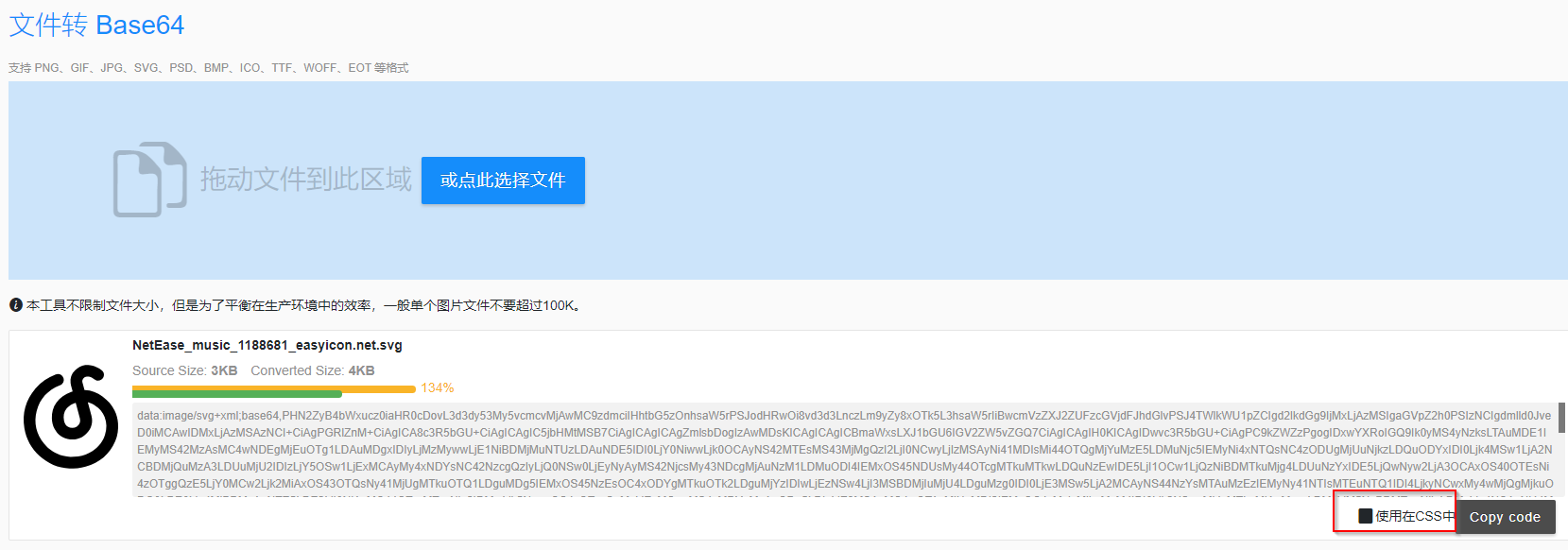
拖入网易云音乐 logo 的 SVG 格式图片文件到上面说的转换网址,取消勾选「使用在CSS中」,点击「Copy code」,得到 base64 编码到剪切板:

data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJ4TWlkWU1pZCIgd2lkdGg9IjMxLjAzMSIgaGVpZ2h0PSIzNCIgdmlld0JveD0iMCAwIDMxLjAzMSAzNCI+CiAgPGRlZnM+CiAgICA8c3R5bGU+CiAgICAgIC5jbHMtMSB7CiAgICAgICAgZmlsbDogIzAwMDsKICAgICAgICBmaWxsLXJ1bGU6IGV2ZW5vZGQ7CiAgICAgIH0KICAgIDwvc3R5bGU+CiAgPC9kZWZzPgogIDxwYXRoIGQ9Ik0yMS4yNzksLTAuMDE1IEMyMS42MzAsMC4wNDEgMjEuOTg1LDAuMDgxIDIyLjMzMywwLjE1NiBDMjMuNTUzLDAuNDE5IDI0LjY0NiwwLjk0OCAyNS42MTEsMS43MjMgQzI2LjI0NCwyLjIzMSAyNi41MDIsMi44OTQgMjYuMzE5LDMuNjc5IEMyNi4xNTQsNC4zODUgMjUuNjkzLDQuODYxIDI0Ljk4MSw1LjA2NCBDMjQuMzA3LDUuMjU2IDIzLjY5OSw1LjExMCAyMy4xNDYsNC42NzcgQzIyLjQ0NSw0LjEyNyAyMS42NjcsMy43NDcgMjAuNzM1LDMuODI4IEMxOS45NDUsMy44OTcgMTkuMTkwLDQuNzEwIDE5LjI1OCw1LjQzNiBDMTkuMjg4LDUuNzYxIDE5LjQwNyw2LjA3OCAxOS40OTEsNi4zOTggQzE5LjY0MCw2Ljk2MiAxOS43OTQsNy41MjUgMTkuOTQ1LDguMDg5IEMxOS45NzEsOC4xODYgMTkuOTk2LDguMjYzIDIwLjEzNSw4LjI3MSBDMjIuMjU4LDguMzg0IDI0LjE3MSw5LjA2MCAyNS44NzYsMTAuMzEzIEMyNy41NTIsMTEuNTQ1IDI4LjkyNCwxMy4wMjQgMjkuODQ0LDE0Ljg4MiBDMzAuNTE5LDE2LjI0NiAzMC44OTcsMTcuNjg2IDMwLjk5NywxOS4xOTcgQzMxLjEzMCwyMS4yMDYgMzAuODg5LDIzLjE3MSAzMC4wOTAsMjUuMDI2IEMyOC4yMzIsMjkuMzM4IDI0Ljk2NSwzMi4xMTkgMjAuMzcxLDMzLjM5NyBDMTguNjIzLDMzLjg4NCAxNi44MzIsMzQuMDc0IDE1LjAxOSwzMy45NzMgQzExLjI1MCwzMy43NjMgNy45ODUsMzIuMzcwIDUuMjM1LDI5Ljg1MSBDMi41MjEsMjcuMzY3IDAuODI5LDI0LjMxMiAwLjI0MSwyMC43MjYgQy0wLjU2MCwxNS44NDggMC42NjgsMTEuNDc1IDMuOTE3LDcuNjgyIEM1LjcwMSw1LjU5OCA3LjkyOCw0LjA5NyAxMC41MjUsMy4xMjggQzExLjQyMCwyLjc5MyAxMi4zOTksMy4xMDUgMTIuODkwLDMuODY5IEMxMy4zOTIsNC42NTAgMTMuMjc0LDUuNjU1IDEyLjU3OSw2LjI3NiBDMTIuMzgzLDYuNDUyIDEyLjEzNSw2LjU5MSAxMS44ODcsNi42OTAgQzcuOTI4LDguMjcxIDUuMzEzLDExLjA1NiA0LjI3NCwxNS4xMTggQzMuMjY2LDE5LjA1OCA0LjE1NywyMi42NjUgNi43MzAsMjUuODQzIEM4LjM0MywyNy44MzUgMTAuNDI3LDI5LjE3MyAxMi45NDksMjkuODMwIEMxNC41NzksMzAuMjU1IDE2LjIyNiwzMC4yODIgMTcuODg2LDMwLjAzMSBDMTkuNTk5LDI5Ljc3MiAyMS4xOTksMjkuMjIxIDIyLjYzNCwyOC4yNjAgQzI0LjYwOCwyNi45MzcgMjYuMDE1LDI1LjE3NCAyNi43MTgsMjIuOTMwIEMyNy4zMjUsMjAuOTkzIDI3LjM0NiwxOS4wMzcgMjYuNTk2LDE3LjExNSBDMjUuOTkyLDE1LjU2OCAyNC45MjQsMTQuMzc4IDIzLjU4NSwxMy4zOTYgQzIyLjg3MCwxMi44NzEgMjIuMTAyLDEyLjQ2MiAyMS4yMjYsMTIuMjYxIEMyMS4xODYsMTIuMjUyIDIxLjE0NSwxMi4yNDcgMjEuMDczLDEyLjIzNiBDMjEuMTkzLDEyLjY4NCAyMS4zMDQsMTMuMTEwIDIxLjQxOSwxMy41MzUgQzIxLjY5NywxNC41NTkgMjEuOTgxLDE1LjU4MiAyMi4yNTQsMTYuNjA4IEMyMi44NDcsMTguODM4IDIyLjI3MywyMC43OTEgMjAuNzA0LDIyLjQ1NSBDMTkuMjUyLDIzLjk5NSAxNy40MDQsMjQuNjY1IDE1LjI4NSwyNC40NjQgQzEyLjkyNSwyNC4yNDAgMTEuMjQwLDIyLjk4NyAxMC4xNDEsMjAuOTU4IEM5LjU2NSwxOS44OTYgOS4zMTcsMTguNzUxIDkuMjcxLDE3LjU1MyBDOS4xOTgsMTUuNjQ1IDkuNjUzLDEzLjg4NCAxMC43NzAsMTIuMzA5IEMxMS45NzAsMTAuNjE4IDEzLjYzMSw5LjUzMyAxNS41OTUsOC44NTkgQzE1Ljc0OSw4LjgwNiAxNS45MDYsOC43NTggMTYuMDg3LDguNjk5IEMxNS45ODEsOC4zMDYgMTUuODcxLDcuOTIzIDE1Ljc3Niw3LjUzNyBDMTUuNjQ1LDcuMDA1IDE1LjQ3Nyw2LjQ3NiAxNS40MTEsNS45MzYgQzE1LjIxNyw0LjMzOCAxNS43MTgsMi45NDkgMTYuODQ2LDEuNzg1IEMxNy43NzAsMC44MzMgMTguODkwLDAuMjI5IDIwLjIzMiwwLjA0OCBDMjAuMzgwLDAuMDI4IDIwLjUyNywwLjAwNiAyMC42NzUsLTAuMDE1IEMyMC44NzYsLTAuMDE1IDIxLjA3NywtMC4wMTUgMjEuMjc5LC0wLjAxNSBaTTE3LjA4OCwxMi4zODcgQzE1LjkyNSwxMi43NDkgMTQuOTIxLDEzLjMwMSAxNC4xNjgsMTQuMjE5IEMxMy4xNjEsMTUuNDQ5IDEyLjk2MCwxNi44NjIgMTMuMjgxLDE4LjM2MyBDMTMuNDQ4LDE5LjE0MyAxMy44MzgsMTkuODEwIDE0LjUyMiwyMC4yNzYgQzE1LjM3NywyMC44NTggMTYuNTQyLDIwLjgzMyAxNy40MzYsMjAuMjI4IEMxOC4zNTAsMTkuNjA4IDE4Ljc1NywxOC42MDkgMTguNDkwLDE3LjU4NSBDMTguMTk4LDE2LjQ2MyAxNy44ODcsMTUuMzQ1IDE3LjU4NCwxNC4yMjUgQzE3LjQyMSwxMy42MjMgMTcuMjU4LDEzLjAxOSAxNy4wODgsMTIuMzg3IFoiIGNsYXNzPSJjbHMtMSIvPgo8L3N2Zz4K
然后就可以传入
&logo=data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJ4TWlkWU1pZCIgd2lkdGg9IjMxLjAzMSIgaGVpZ2h0PSIzNCIgdmlld0JveD0iMCAwIDMxLjAzMSAzNCI+CiAgPGRlZnM+CiAgICA8c3R5bGU+CiAgICAgIC5jbHMtMSB7CiAgICAgICAgZmlsbDogIzAwMDsKICAgICAgICBmaWxsLXJ1bGU6IGV2ZW5vZGQ7CiAgICAgIH0KICAgIDwvc3R5bGU+CiAgPC9kZWZzPgogIDxwYXRoIGQ9Ik0yMS4yNzksLTAuMDE1IEMyMS42MzAsMC4wNDEgMjEuOTg1LDAuMDgxIDIyLjMzMywwLjE1NiBDMjMuNTUzLDAuNDE5IDI0LjY0NiwwLjk0OCAyNS42MTEsMS43MjMgQzI2LjI0NCwyLjIzMSAyNi41MDIsMi44OTQgMjYuMzE5LDMuNjc5IEMyNi4xNTQsNC4zODUgMjUuNjkzLDQuODYxIDI0Ljk4MSw1LjA2NCBDMjQuMzA3LDUuMjU2IDIzLjY5OSw1LjExMCAyMy4xNDYsNC42NzcgQzIyLjQ0NSw0LjEyNyAyMS42NjcsMy43NDcgMjAuNzM1LDMuODI4IEMxOS45NDUsMy44OTcgMTkuMTkwLDQuNzEwIDE5LjI1OCw1LjQzNiBDMTkuMjg4LDUuNzYxIDE5LjQwNyw2LjA3OCAxOS40OTEsNi4zOTggQzE5LjY0MCw2Ljk2MiAxOS43OTQsNy41MjUgMTkuOTQ1LDguMDg5IEMxOS45NzEsOC4xODYgMTkuOTk2LDguMjYzIDIwLjEzNSw4LjI3MSBDMjIuMjU4LDguMzg0IDI0LjE3MSw5LjA2MCAyNS44NzYsMTAuMzEzIEMyNy41NTIsMTEuNTQ1IDI4LjkyNCwxMy4wMjQgMjkuODQ0LDE0Ljg4MiBDMzAuNTE5LDE2LjI0NiAzMC44OTcsMTcuNjg2IDMwLjk5NywxOS4xOTcgQzMxLjEzMCwyMS4yMDYgMzAuODg5LDIzLjE3MSAzMC4wOTAsMjUuMDI2IEMyOC4yMzIsMjkuMzM4IDI0Ljk2NSwzMi4xMTkgMjAuMzcxLDMzLjM5NyBDMTguNjIzLDMzLjg4NCAxNi44MzIsMzQuMDc0IDE1LjAxOSwzMy45NzMgQzExLjI1MCwzMy43NjMgNy45ODUsMzIuMzcwIDUuMjM1LDI5Ljg1MSBDMi41MjEsMjcuMzY3IDAuODI5LDI0LjMxMiAwLjI0MSwyMC43MjYgQy0wLjU2MCwxNS44NDggMC42NjgsMTEuNDc1IDMuOTE3LDcuNjgyIEM1LjcwMSw1LjU5OCA3LjkyOCw0LjA5NyAxMC41MjUsMy4xMjggQzExLjQyMCwyLjc5MyAxMi4zOTksMy4xMDUgMTIuODkwLDMuODY5IEMxMy4zOTIsNC42NTAgMTMuMjc0LDUuNjU1IDEyLjU3OSw2LjI3NiBDMTIuMzgzLDYuNDUyIDEyLjEzNSw2LjU5MSAxMS44ODcsNi42OTAgQzcuOTI4LDguMjcxIDUuMzEzLDExLjA1NiA0LjI3NCwxNS4xMTggQzMuMjY2LDE5LjA1OCA0LjE1NywyMi42NjUgNi43MzAsMjUuODQzIEM4LjM0MywyNy44MzUgMTAuNDI3LDI5LjE3MyAxMi45NDksMjkuODMwIEMxNC41NzksMzAuMjU1IDE2LjIyNiwzMC4yODIgMTcuODg2LDMwLjAzMSBDMTkuNTk5LDI5Ljc3MiAyMS4xOTksMjkuMjIxIDIyLjYzNCwyOC4yNjAgQzI0LjYwOCwyNi45MzcgMjYuMDE1LDI1LjE3NCAyNi43MTgsMjIuOTMwIEMyNy4zMjUsMjAuOTkzIDI3LjM0NiwxOS4wMzcgMjYuNTk2LDE3LjExNSBDMjUuOTkyLDE1LjU2OCAyNC45MjQsMTQuMzc4IDIzLjU4NSwxMy4zOTYgQzIyLjg3MCwxMi44NzEgMjIuMTAyLDEyLjQ2MiAyMS4yMjYsMTIuMjYxIEMyMS4xODYsMTIuMjUyIDIxLjE0NSwxMi4yNDcgMjEuMDczLDEyLjIzNiBDMjEuMTkzLDEyLjY4NCAyMS4zMDQsMTMuMTEwIDIxLjQxOSwxMy41MzUgQzIxLjY5NywxNC41NTkgMjEuOTgxLDE1LjU4MiAyMi4yNTQsMTYuNjA4IEMyMi44NDcsMTguODM4IDIyLjI3MywyMC43OTEgMjAuNzA0LDIyLjQ1NSBDMTkuMjUyLDIzLjk5NSAxNy40MDQsMjQuNjY1IDE1LjI4NSwyNC40NjQgQzEyLjkyNSwyNC4yNDAgMTEuMjQwLDIyLjk4NyAxMC4xNDEsMjAuOTU4IEM5LjU2NSwxOS44OTYgOS4zMTcsMTguNzUxIDkuMjcxLDE3LjU1MyBDOS4xOTgsMTUuNjQ1IDkuNjUzLDEzLjg4NCAxMC43NzAsMTIuMzA5IEMxMS45NzAsMTAuNjE4IDEzLjYzMSw5LjUzMyAxNS41OTUsOC44NTkgQzE1Ljc0OSw4LjgwNiAxNS45MDYsOC43NTggMTYuMDg3LDguNjk5IEMxNS45ODEsOC4zMDYgMTUuODcxLDcuOTIzIDE1Ljc3Niw3LjUzNyBDMTUuNjQ1LDcuMDA1IDE1LjQ3Nyw2LjQ3NiAxNS40MTEsNS45MzYgQzE1LjIxNyw0LjMzOCAxNS43MTgsMi45NDkgMTYuODQ2LDEuNzg1IEMxNy43NzAsMC44MzMgMTguODkwLDAuMjI5IDIwLjIzMiwwLjA0OCBDMjAuMzgwLDAuMDI4IDIwLjUyNywwLjAwNiAyMC42NzUsLTAuMDE1IEMyMC44NzYsLTAuMDE1IDIxLjA3NywtMC4wMTUgMjEuMjc5LC0wLjAxNSBaTTE3LjA4OCwxMi4zODcgQzE1LjkyNSwxMi43NDkgMTQuOTIxLDEzLjMwMSAxNC4xNjgsMTQuMjE5IEMxMy4xNjEsMTUuNDQ5IDEyLjk2MCwxNi44NjIgMTMuMjgxLDE4LjM2MyBDMTMuNDQ4LDE5LjE0MyAxMy44MzgsMTkuODEwIDE0LjUyMiwyMC4yNzYgQzE1LjM3NywyMC44NTggMTYuNTQyLDIwLjgzMyAxNy40MzYsMjAuMjI4IEMxOC4zNTAsMTkuNjA4IDE4Ljc1NywxOC42MDkgMTguNDkwLDE3LjU4NSBDMTguMTk4LDE2LjQ2MyAxNy44ODcsMTUuMzQ1IDE3LjU4NCwxNC4yMjUgQzE3LjQyMSwxMy42MjMgMTcuMjU4LDEzLjAxOSAxNy4wODgsMTIuMzg3IFoiIGNsYXNzPSJjbHMtMSIvPgo8L3N2Zz4K
效果:
可以看到,成功显示网易云音乐的 logo。
# 标签的颜色
可以再加参数 &labelColor={颜色值}
例如之前的bilibili例子,我想让标签是粉色 FE7398
那么我加上一个参数 &labelColor=FE7398
效果为:
当然,和之前一样,支持已有的英文备选值。填入 pink 估计效果不会差太远。
但是现在图标的颜色是蓝色,又有点和白色的文字不太协调,和粉色的对比度也不高,我觉得白色更合适,怎么办呢?
# 图标的颜色
加上参数 &logoColor={颜色值} 即可。
我这里加上 &logoColor=white 来看看效果:
# 图标徽章
目前没有需求用到,所以暂时没更这个
大概讲下,就是在徽章左侧内容加了个图标,也就是 url 后面加了 logo=?,其中 ? 就是图标的名字。

Shields 支持输入 simple-icons (opens new window) 图标网站的提供的图标名字,即可显示图标,也就是 ?logo=该图标网站的图标名字。








