 YonYou - NCC节点开发原创
YonYou - NCC节点开发原创
# 说明
本内容记录如何创建 NCCloud 项目和组件,以及进行代码定制。
# 创建 NCCloud
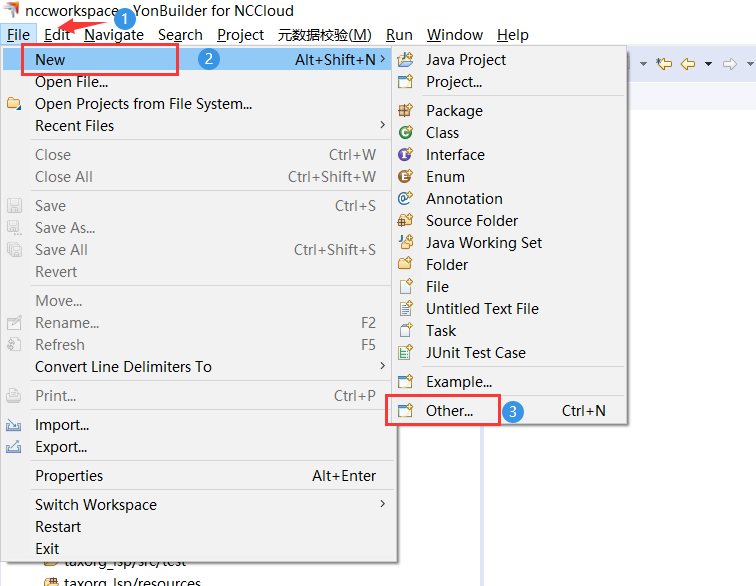
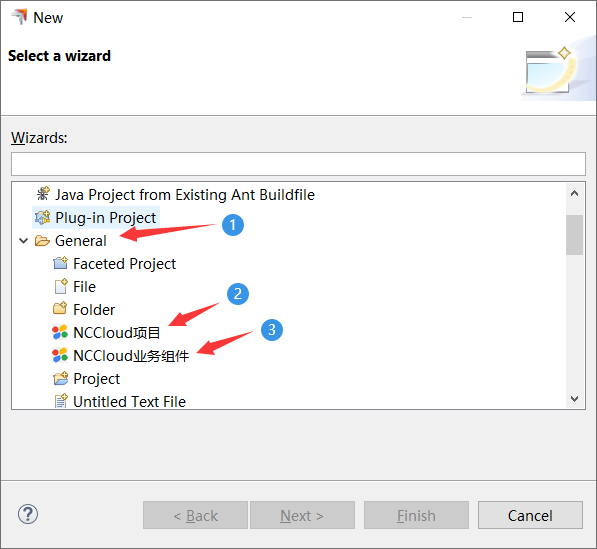
运行 YonBuilder.bat 文件,会打开内部 Eclipse。然后左上角【File】->【new】->【Other...】->【Genral】->【NCCloud 项目】,项目名字为 emm(当时测试),创建完项目,则在其创建位置的下方创建 NCCCloud 组件,NCCCloud 组件名字要记住,后面的元数据组件要对应上。
想象 NCCCloud 项目就是 Java 项目,NCCCloud 组件就是一个模块。


# 代码定制
启动 startup.bat 命令,可以在 vscode 的命令行启动。
启动后,访问 http://localhost:8088,并进行登录:用户名 sc01,密码 123qwe。
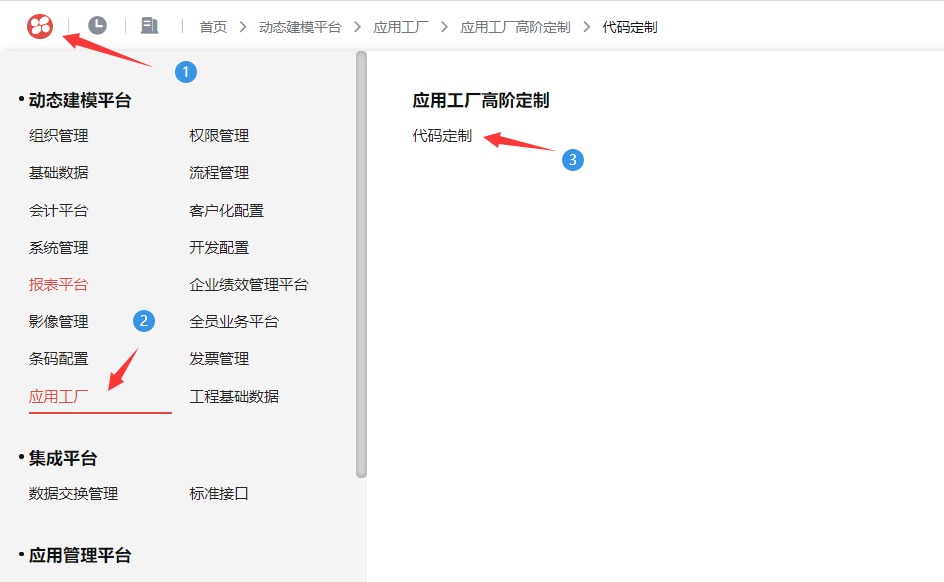
登录成功后,点击左上角的红色 B,找到 应用工程,打开 代码定制。

进入代码定制后,点击 加号,然后点击右上角的 新增。
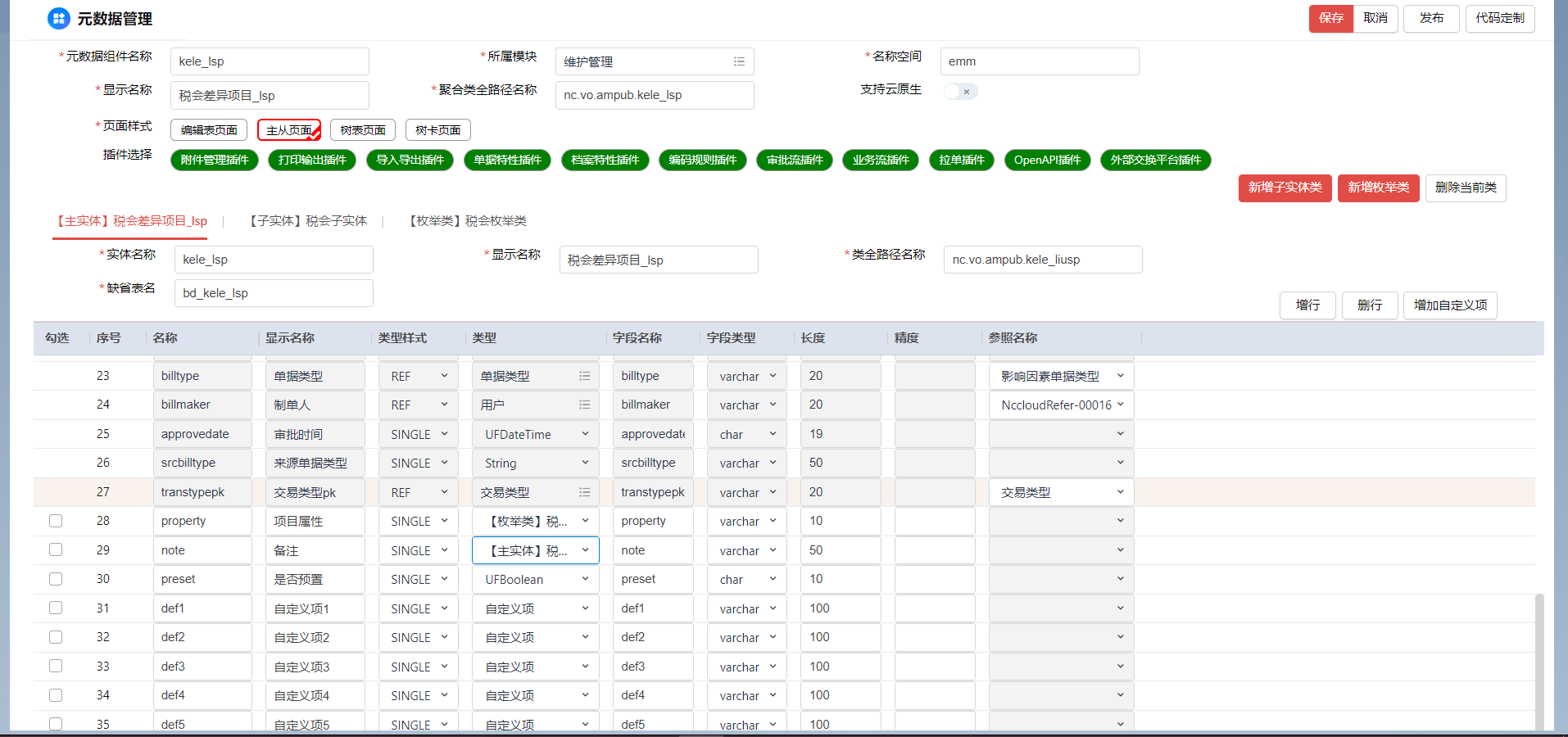
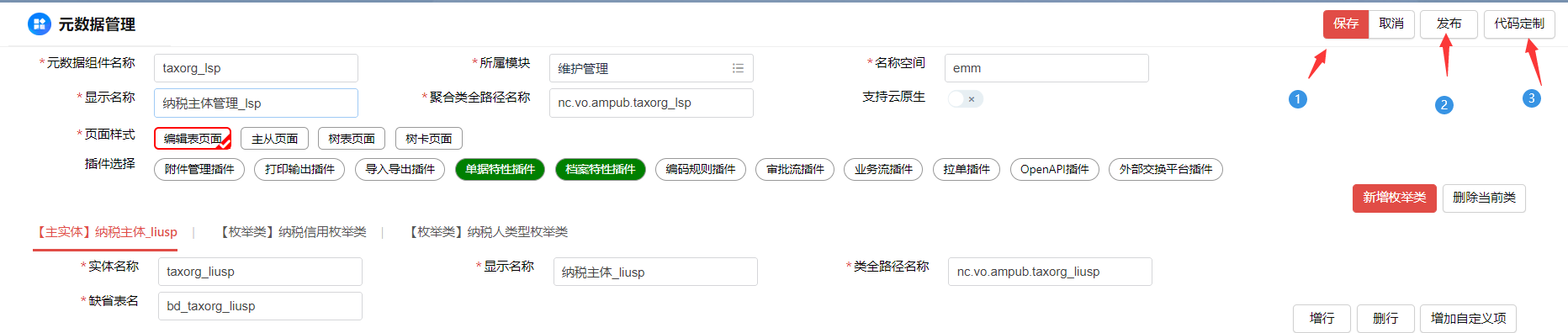
添加内容,内容不详细说,对着 Excel 表格添加数据即可,值得注意的是子实体类和枚举类的添加,以及类型:
| 类型 | 描述 |
|---|---|
| String | 对应数据库的 VARCHAR2 |
| UFBoolean | 对应勾选框 |
| UFDouble | 对应数据库的 Number |
| 【枚举类】 | 先创建一个枚举类,然后通过名字连接该枚举类 |
| 【主实体】 | 先创建一个子实体,然后通过名字连接该子实体 |

- 导入导出插件:选择
- 单据特性插件:生成一些常用字段,如最后修改时间等
- 档案特性插件:生成的代码定制用于给别人参考
添加完内容,点击保存并发布,然后点击代码定制

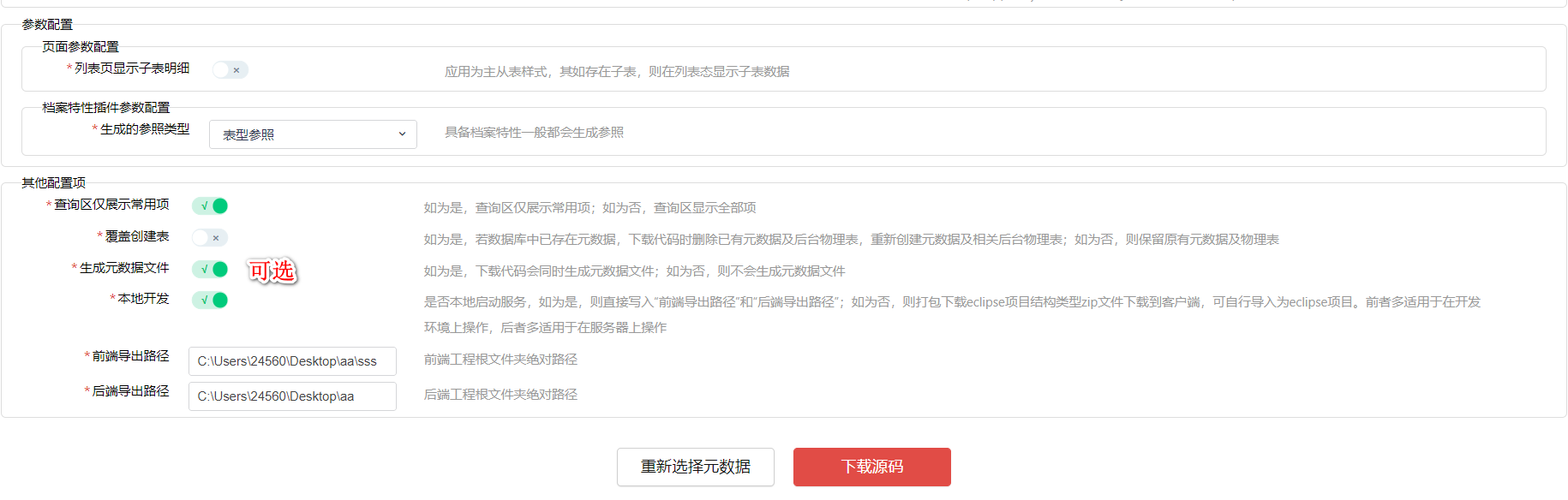
点击右上角的代码定制,进入到最终页面,填写信息

- 应用名称:与元数据组件名保持一致
- 应用编码:应用分类的编码 + 两个自定义识别编码,必须唯一,否则会覆盖其他人的,或者自己的被其他人覆盖
- 菜单项编码:与应用编码保持一致
- 菜单项名称:与应用名称保持一致
- 组织类型为 全局,这样下面才能被使用,功能点类型为 管理+业务类应用。
- 菜单项编码要求 8 个字符。
生成的参照类型:
- 表型参照:单表、主子表、树表
- 树形参照:单表树卡

本地开发,如果选择的话,则前端导出路径是 NCCCloud 项目的 hotwebs 目录下,后端导出路径是 NCCCloud 项目根目录,这样下载源码会自带适配项目。
不使用本地开发,则是下载源码压缩包,自行将压缩包的文件放到项目相应的目录:
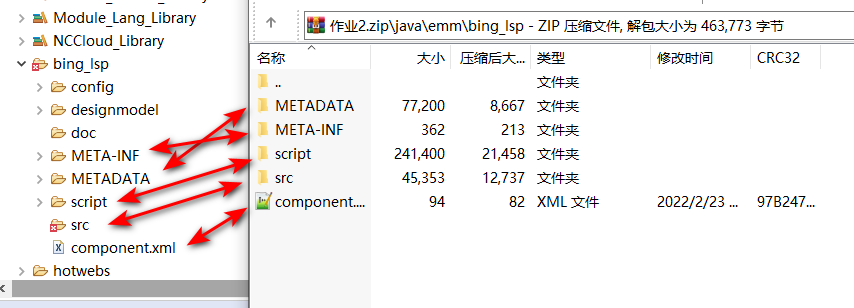
前端放在 hotwebs/src/emm 目录下(emm 是 NCCCloud 项目名,注意自己的)
后端放在 NCCCloud 项目根目录下,打开压缩包,进入 java/项目名/组件名里,所有目录放到 NCCCloud 组件目录下

注销当前用户,登录管理员,进入 集团应用管理,右上角 修改,将自己的项目菜单从左边移到右边。(赋予权限)
# 启动
首先关闭 startup.bat 启动的项目。
下载源码并放到 NCCloud 项目后,进入项目,对项目名「右键 -> Debug AS -> 2 NCCloud中间件服务器」来启动后端项目(确保第一步已经实现,否则端口冲突)
# 前端配置
在 eclipse 启动的项目是后端项目,我们可以通过 8088 端口访问页面,但是也有前端,端口为 3006,当我们访问 3006 端口后,自动代理到 8088 端口。
为什么不直接访问 8088 端口呢,偏偏访问 3006 端口,然后代理到 8088 端口?
前端是给客户使用,不可能给他们直接使用后端。
代理配置
进入 hotwebs 项目,打开 config.json 文件,替换如下内容:
{
"buildEntryPath": [
"./src/*/*/*/*/index.js"
],
"proxy":"http://127.0.0.1:8088",
"buildWithoutHTML": [ "uapbd/refer", "uap/refer" ],
"devPort": 3006
}
2
3
4
5
6
7
8
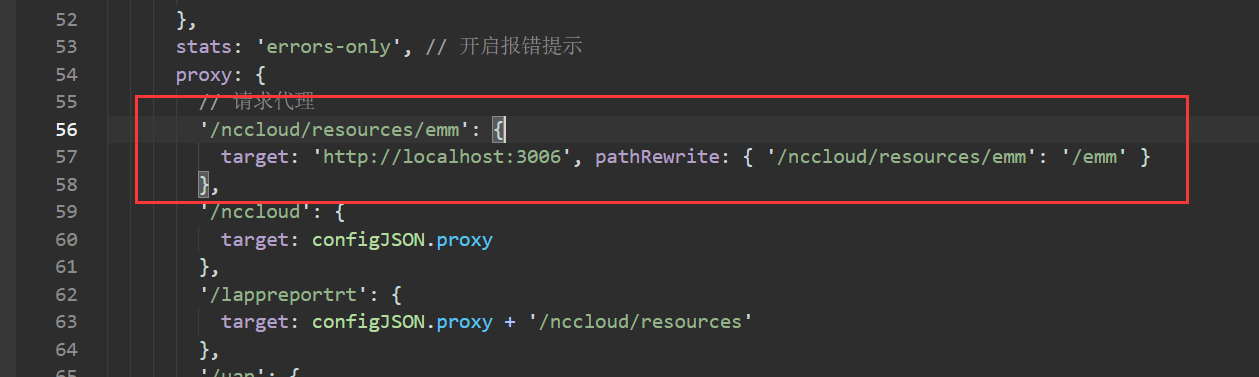
解决 404 问题:打开 config/webpack.dev.config.js 文件,在 56 行添加如下代码:
'/nccloud/resources/emm': {
target: 'http://localhost:3006', pathRewrite: { '/nccloud/resources/emm': '/emm' }
},
2
3
如图:

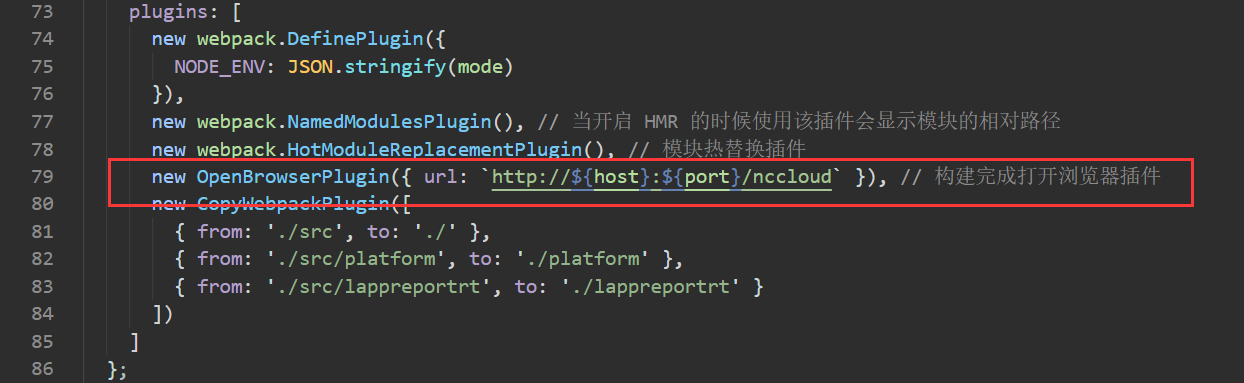
继续在 79 行代码添加如下代码:
new OpenBrowserPlugin({ url: `http://${host}:${port}/nccloud` }), // 构建完成打开浏览器插件
如图:

最后执行命令 yarn run dev 启动前端项目。
# 授权
访问前端项目 http://localhost:3006,登录后,找到资产基础设置,点击自己的项目菜单名,进入后进行表的增删改查,如果可以使用,则代表成功。

# 启动方式解释
通过 startup.bat 文件启动的后端是「管理员、服务器」,通过 localhost:8088 端口访问,用于添加元数据、代码定制、菜单权限赋予显示等,不允许进行表的增删改查等。
通过 Eclipse 启动的后端是「开发环境」,不建议通过 localhost:8088 端口访问,而是通过前端 localhost:3006 端口进行访问,用于进行表的增删改查,不允许添加元数据、代码定制、菜单权限赋予显示等。
# 优化启动方式
上面的两个启动方式比较繁琐,因为每个启动的时间都非常久,那么最好一个启动方式能解决所有问题,即运行 startup.bat 文件后,就能进行任何操作,包括 Eclipse 启动的权限,这样进行增删改查就不需要启动 Eclipse。
将 home-uat/hotwebs/nccloud/resources 下的 codefactory 文件夹复制到 NCCloud 项目的 hotwebs 目录下的 src 中,然后在 home-uat 运行 startup.bat 文件即可。
# 无法删除问题
无法删除是因为前端的一些代码有问题,我们需要修改这些代码。
如果生成的是树表页面,则在 hotwebs/模块名/组件名/组件名/index.js 文件,修改 1614 行代码:
if(showmode == SHOWMODE_CARD && editmode != EDITMODE_BROWSE){
如果生成的是树卡页面,则在 hotwebs/模块名/组件名/组件名/index.js 文件,修改 683 行代码:
clickDelIconEve : (node)=>{this.pageEventForward({btncode:ACTIONS.DELETE,selectedNode : node});}, // 删除点击 回调
